以下规范可帮助您了解创建品牌视频的正确方法,使您能够通过最佳的视频运用方式来展示我们的品牌。
品牌视频检查表
1
围绕“智能,为每一个可能”传达清晰的思想。
2
反映我们目标明确、卓尔不群、勇敢无畏的个性。
5
使用有声的视频尾版。
6
使用我们声音资源库中的音乐,或选择符合我们音乐特性的曲目。
7
确认正确应用所有Logo。
8
在任何情况下都要使用符合品牌规范的字体。
9
问自己一个问题,如果没有看到Logo,还会觉得这段视频是来自联想吗?
格式
最初为某一目的创作的视频可能会有多种用途,为确保视频能适用于不同的市场环境,请始终遵循以下指导原则。
视频的宽高比
宽高比应根据内容、平台和视频的实际情况进行选择。
16:9-宽屏
16:9的宽高比也称为宽屏,通常用于各种在线平台的视频内容。其可提供宽阔的观看区域,适合在电视、电脑显示器和移动设备上显示视频。
2.39:1-超宽屏
电影超宽画幅又被称为变形比例,非常适合拍摄具有戏剧性构图的风景画面。不过,它可能不适合小型场景或地点,因为其会使拍摄区域暴露过多。为了便于在线观看,可以通过显示比例转换,将变形内容转换为 16:9 的格式,但这会减小图像尺寸,并降低在移动设备上的观赏性。在这种情况下,请考虑使用其他的宽高比。
1:1-方屏
该宽高比可通过一个完美的正方形来传递内容,Instagram 和 Facebook 的轮播格式使用的便是这种宽高比。大多数相机也以这种比例进行拍摄。
但您也可以先使用 16:9 的比例拍摄,并将拍摄对象置于画面中央。然后在后期制作中将素材调整为 1:1。
9:16-竖屏
Instagram Story、Facebook 和 TikTok 等平台都使用这种格式。
通过将相机旋转 90 度即可拍摄出该比例,但横向拍摄(16:9)可能效果会更好,而且在素材运用方面也更具灵活性。
如果以横向拍摄并打算在后期裁剪为纵向,请确保将动作内容居中。
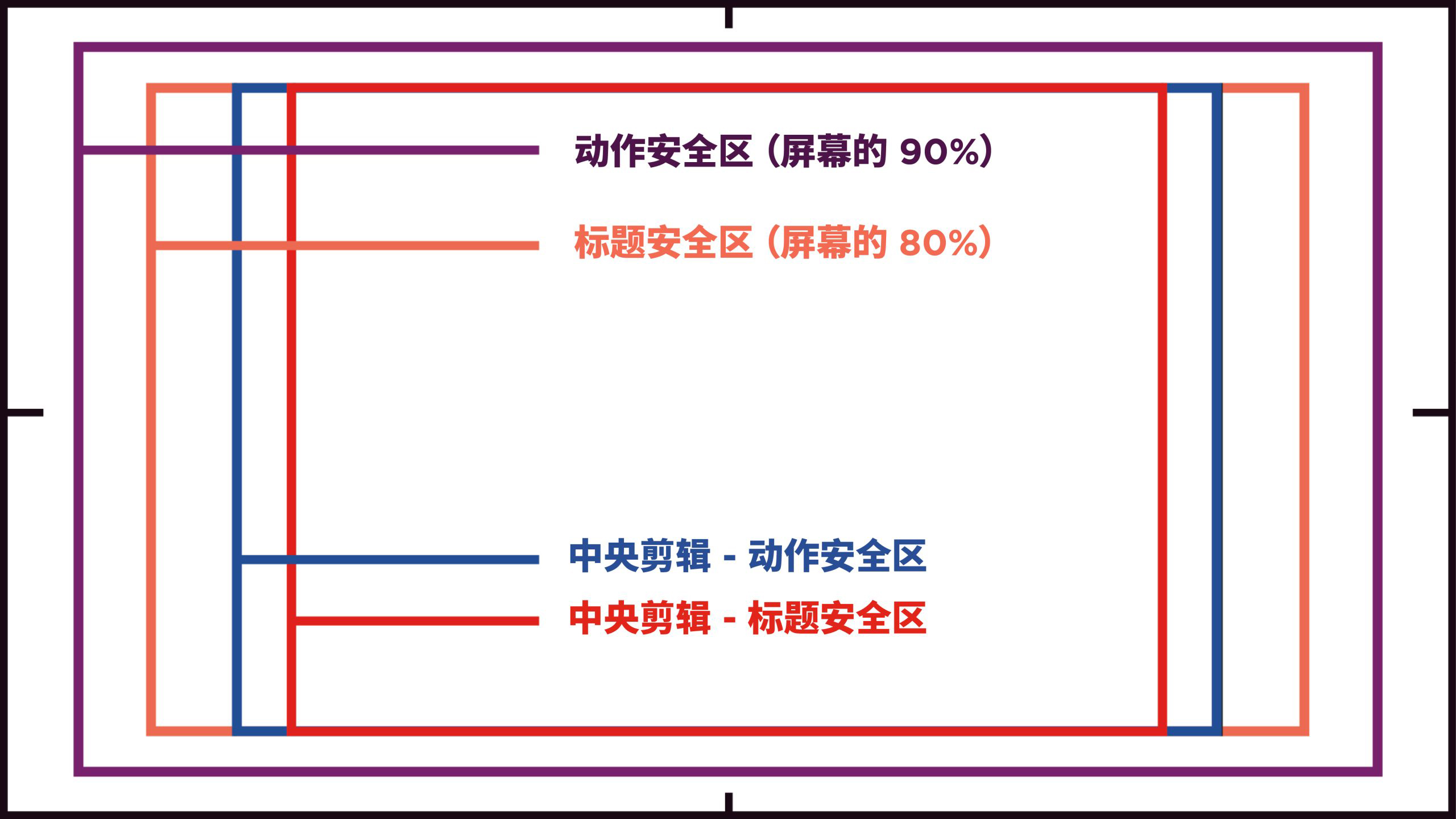
内容安全边距
使用安全区域可确保大多数观众在不同尺寸的屏幕上都能看到关键内容。要想做到这一点,就必须遵守设置动作、标题和中央剪辑安全区的行业标准。无论在何种设备或平台上查看内容,这些准则都能确保重要的视觉元素不会被切断或遮挡。
动作安全区
为确保在所有屏幕上的可视性,所有关键的视觉内容(如人物、物体或重要动作)都应放置在屏幕尺寸的 90% 以内。
标题安全区
所有文字元素,包括Logo、标题、字幕和插画说明,都应放在屏幕尺寸的 80% 以内。(注意,如果字幕过长请断行到下一屏,不要做双行处理。)
中央剪辑安全区
一定要对素材进行中央剪辑,以便使大部分动作出现在画面中央。这样可使视频能够更容易地调整为其他格式,如 1:1 和 9:16 比例。

无障碍设计
采用无障碍设计不但可以促进包容性,还有助于建立一个更加公平和包容的数字环境。
通过遵守无障碍设计标准,可保证我们的内容具有包容性,让残障人士(包括存在视觉、听觉、认知或运动障碍的人士)也可以使用我们的内容。
全球性指导原则
纵观全球,由于文化、技术和监管方面的差异,无障碍访问标准的重要性可能也有所不同。在某些地区,可能有严格的法律要求强制规定了数字内容的无障碍性,而在其他地区,可能更多的是出于企业责任或市场需求。
考虑到全球的多样性,采取灵活的无障碍设计就变得至关重要。这需要了解不同受众的具体需求,并据此调整视频内容。
字幕和说明
建议的字幕处理方法:
- SRT:思源黑体Normal和Gotham Book
- 不透明度:100%
- 字体大小:47 (16:9), 33 (1:1)
- 字体: 思源黑体Normal和Gotham Book
- 字距: 0
- 背景阴影:100% 不透明度,15% 大小
其他规范:
- 提供包含单独SRT文件的无字幕视频,用于加标题或加字幕。
- SRT 文件应注明任何影响理解的对话、旁白和音频描述。
- 提供无时间戳的文字稿或文件。
- 确保字幕在字体大小、对比度和节奏方面的易读性。
- 确保适当的安全区域,以免字幕被平台/频道内容遮挡。
- 使用开放式字幕时,应随视频发布文字稿。
视频内容
- 尽量减少使用可能引发癫痫发作的闪光灯、快速场景转换或强烈的视觉效果。
- 应为文字和图片使用高对比度的颜色组合,以确保可读性。
- 请勿仅依靠颜色来传达重要信息或区分不同元素。