红色成为我们的标志性颜色,不是为了喧宾夺主,而是为了让我们在竞争中脱颖而出。
我们标志性的红色在Logo中优先使用,代表了公司的核心,以及我们为所有人提供更智能化技术的热情。新的主色调致力于提升我们标志性的红色Logo,彰显专属活力,同时精简选项,让外观更加和谐统一。
组合颜色
访问背景章节,探索智能渐变,品牌主色调的专属组合,提升标志性红色。

品牌主色调
层次结构
我们的品牌主色调有三个级别的颜色:主色、过渡色和辅助色。我们的标志性红色优先并且始终应用于联想LOGO。其次,标志性的红色应作为信息传递和图像的强调色。虽然红色是我们的主色,但请考虑整个色系,切勿在没有过渡色和辅助色的情况下使用,确保联想标志性红色LOGO的清晰度和易读性。
标志性红色
PMS 485c
CMYK 0.95.100.0
RGB 225.37.27
Hex #E1251B
主色
红色是我们色调的主角,联想所有画面中均应使用,基本都与过渡色或辅助色配合使用。
过渡色
紫色是红色的和谐伴侣,是我们的过渡色。联想所有画面中均应使用。
辅助色
蓝色是我们的辅助色调,用于提升红色和紫色。它充满活力,搭配使用时为主色调增添了一丝清凉。中性色调是一种内聚暖色调选择,在背景和字体中发挥的作用应该最小。
深色调
深红色1
PMS 1815c
CMYK 30.85.59.70
RGB 100.19.30
Hex #64131E
深紫色1
PMS 262c
CMYK 58.92.12.54
RGB 77.20.74
Hex #4D144A
深蓝色1
PMS 2768c
CMYK 100.90.13.71
RGB 17.24.79
Hex #11184F
黑色
PMS 不转换
CMYK 30.55.20.95
RGB 31.01.19
Hex #1E0013
深红色2
PMS 7622c
CMYK 16.97.86.54
RGB 135.28.35
Hex #871C23
深紫色2
PMS 7657c
CMYK 47.94.0.36
RGB 122.18.107
Hex #7A126B
深蓝色2
PMS 3584c
CMYK 99.83.0.17
RGB 41.78.149
Hex #294E95
深灰色
PMS 不转换
CMYK 20.30.10.75
RGB 78.68.78
Hex #4E444E
中间色调
中红色1
PMS 7620c
CMYK 0.95.94.28
RGB 184.37.46
Hex #B8252E



中红色2
PMS 7416c
CMYK 0.69.65.0
RGB 242.106.82
Hex #F26A52


中灰色
PMS 不转换
CMYK 8.10.2.30
RGB 171.168.177
Hex #ABA8B1
中红色3
PMS 487c
CMYK 0.43.40.0
RGB 255.185.162
Hex #FFB9A2



浅色调
浅红色1
PMS 7520c
CMYK 4.26.16.0
RGB 240.199.191
Hex #F0C7BF
浅紫色1
PMS 5165c
CMYK 7.19.2.3
RGB 217.193.216
Hex #D9C1D8
浅蓝色1
PMS 7450c
CMYK 25.13.0.0
RGB 201.208.240
Hex #C9D0F0
浅灰色
PMS 不转换
CMYK 1.3.1.8
RGB 230.226.228
Hex #E6E2E4
浅红色2
PMS 7604c
CMYK 4.12.5.0
RGB 250.236.235
Hex #FAECEB
浅紫色2
PMS 663c
CMYK 3.6.0.2
RGB 241.225.237
Hex #F1E1ED
浅蓝色2
PMS 649c
CMYK 10.2.0.0
RGB 234.238.245
Hex #EAEEF5
白色
PMS 不转换
CMYK 0.0.0.0
RGB 255.255.255
Hex #FFFFFF
指定颜色
可以通过各种方法指定颜色。我们列出了每种颜色的标准和最常用系统,以便在不同的应用和媒介中正确使用颜色。点击选项卡可以了解不同颜色系统。
潘通配色系统(PMS)主要是一种用于印刷和材料规格的标准化颜色系统。
CMYK是一种使用四种墨水(青色、品红色、黄色和黑色)打印颜色的方法。世界上大多数印刷材料都是使用CMYK工艺生产的。
RGB颜色是一种加性颜色模型,其中红色、绿色和蓝色灯光以各种方式叠加在一起,以呈现广泛的颜色阵列。RGB颜色模型的主要用途是在电子系统中感应、表示和显示图像。
十六进制(十六进制格式)颜色代码是用于在HTML和CSS中指定颜色的编码系统。所有浏览器都支持十六进制颜色,以(#)磅符号开头,后跟6个字母/数字组合。
RAL颜色用于定义清漆、粉末涂料和塑料标准颜色的信息。这是当今中欧最流行的颜色标准。
颜色应用
在联想Logo的应用中,应始终使用标志性的红色。为确保标志的可识别性,整体构图应避免给人单调之感。可使用色板中的其他颜色来调和整体色调,首选过渡色紫色,在适用的情况下,也可添加辅助色色板的颜色。


正确
始终使用平衡的颜色应用,使标志性的红色Logo从背景色或图像中清晰可见。


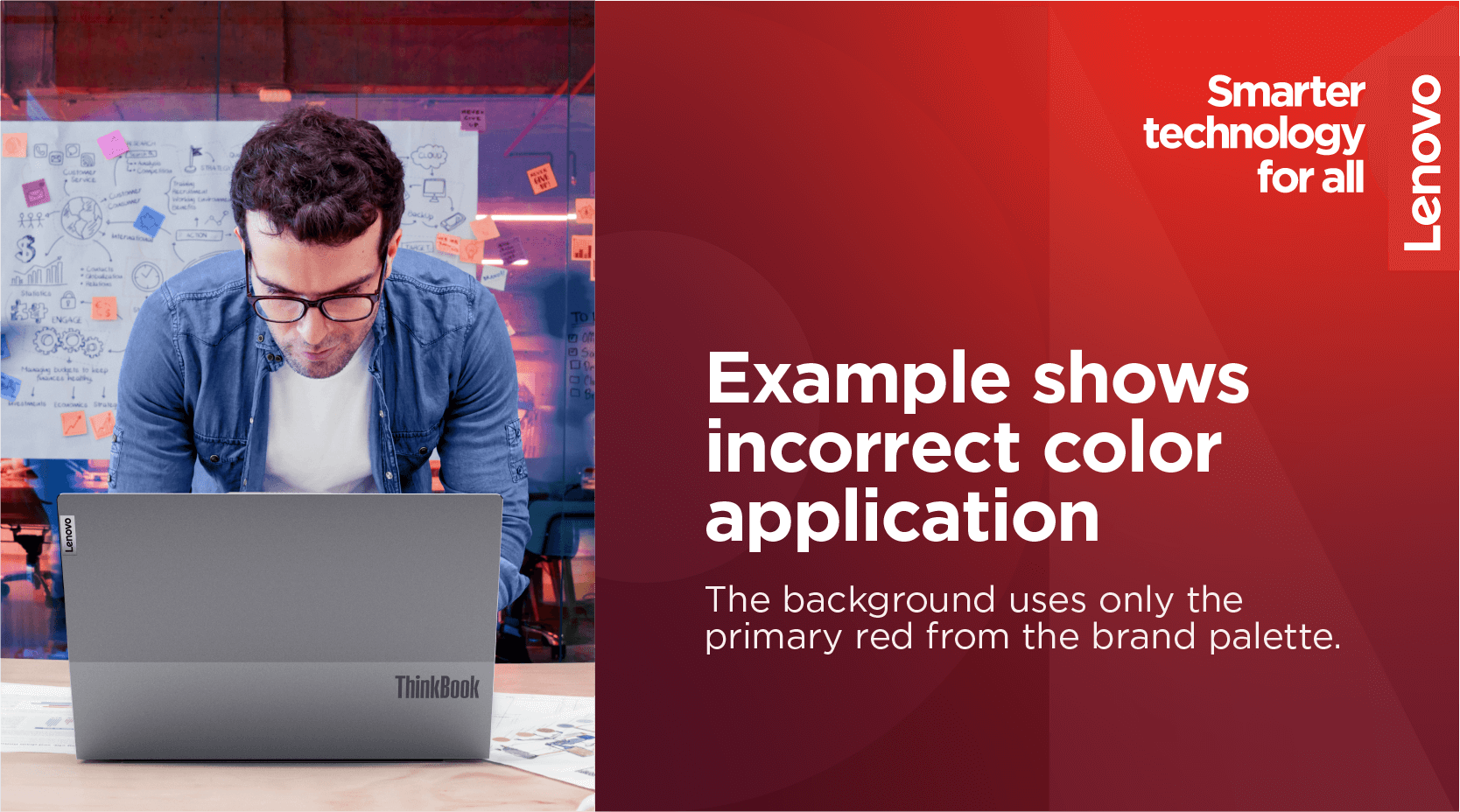
错误
单色背景不能为标志性红色Logo或过渡色紫色提供足够的对比度。


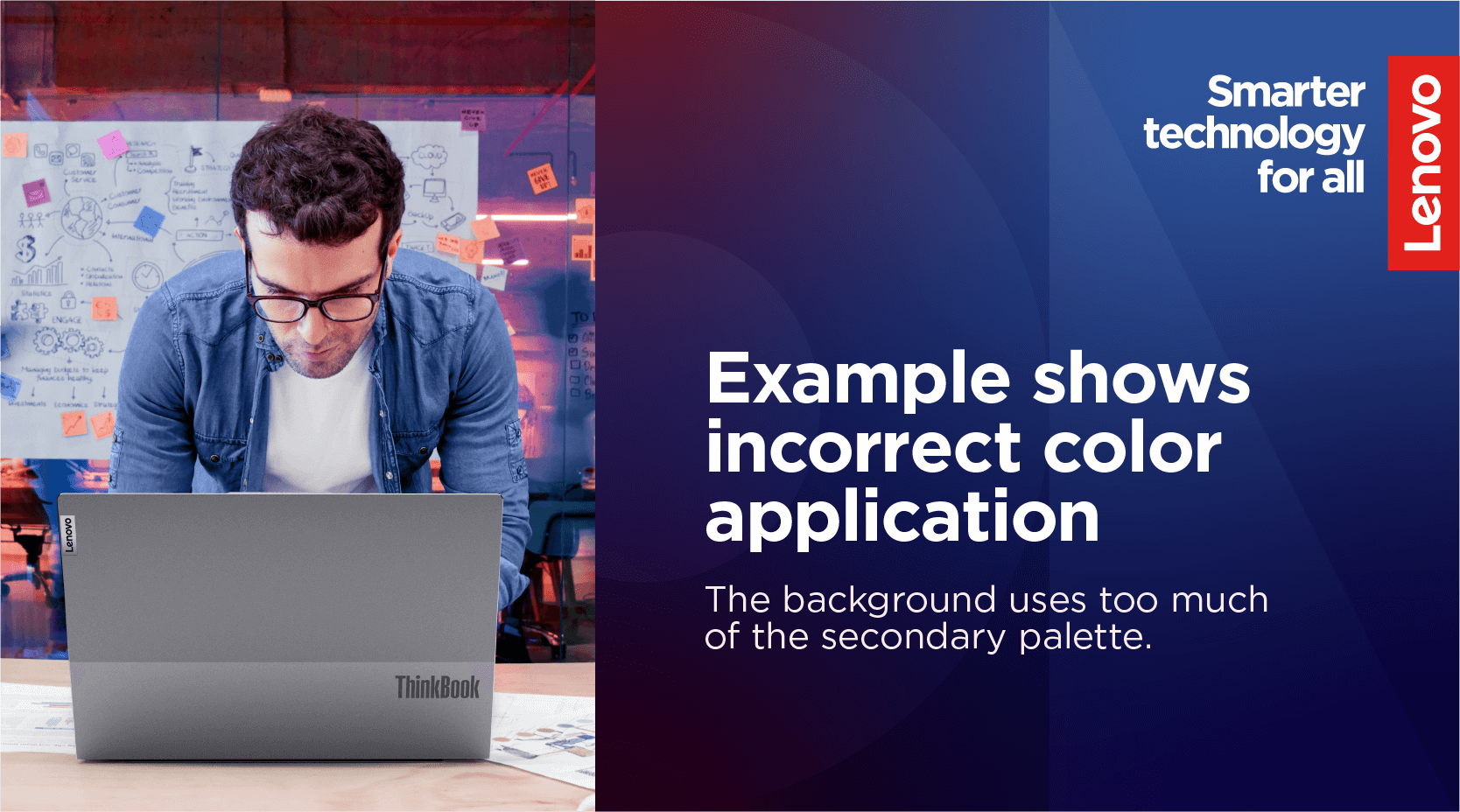
错误
背景使用了过多的辅助色颜色,缺乏主色红色和过渡色紫色色调。
成功应用联想色板的原则:
无障碍设计:无障碍设计至关重要,确保所有用户无论能力或限制都能轻松体验。请始终遵守WCAG标准,以应用于网络和数字应用程序。
颜色对比度:文本与背景之间的对比度对于视觉障碍者阅读元素的清晰度至关重要。请使用色彩对比度检查器来检查清晰度。以下是我们使用的智能渐变色彩组合,展示了色彩对比度的良好选择。
休息空间:利用大面积的颜色为眼睛创造一个休息空间,也称为负空间。我们倾向于使用独特的智能渐变颜色,而不是大面积使用黑色或白色。我们对颜色的大胆使用,使我们在市场上独树一帜。
字体:在排版中,色彩可以帮助强调关键信息。当使用较小的字体时,请考虑仅使用白色和黑色,因为字体粗细的程度可能会降低与背景颜色的对比度。
颜色组合
以下色彩组合是与智能渐变搭配时,文本和对象(例如按钮和图标)的理想颜色组合。当文本和对象较小时,尺寸就会成为影响无障碍设计的因素。如有疑虑,请选择提供最大色彩对比度的色彩配对。
智能渐变-热情
White
#FFFFFF
Pale Gray
#E6E2E4
Pale Red 2
#FAECEB
Pale Red 1
#F0C7BF

Pale Purple 2
#F1E1ED
Pale Purple 1
#D9C1D8
Pale Blue 2
#EAEEF5
Pale Blue 1
#C9D0F0
智能渐变-雄心
White
#FFFFFF
Pale Gray
#E6E2E4
Pale Red 2
#FAECEB
Pale Red 1
#F0C7BF

Pale Purple 2
#F1E1ED
Pale Purple 1
#D9C1D8
Pale Blue 2
#EAEEF5
Pale Blue 1
#C9D0F0
智能渐变-知识
White
#FFFFFF
Pale Gray
#E6E2E4
Pale Red 2
#FAECEB
Pale Red 1
#F0C7BF

Pale Purple 2
#F1E1ED
Pale Purple 1
#D9C1D8
Pale Blue 2
#EAEEF5
Pale Blue 1
#C9D0F0
智能渐变-好奇
Black
#1E0013
Deep Gray
#4E444E
Deep Red 2
#871C23
Deep Red 1
#64131E

Deep Purple 2
#7A126B
Deep Purple 1
#4D144A
Deep Blue 2
#294E95
Deep Blue 1
#11184F
智能渐变-惊叹
Black
#1E0013
Deep Gray
#4E444E
Deep Red 2
#871C23
Deep Red 1
#64131E

Deep Purple 2
#7A126B
Deep Purple 1
#4D144A
Deep Blue 2
#294E95
Deep Blue 1
#11184F
智能渐变-创新
Black
#1E0013
Deep Gray
#4E444E
Deep Red 2
#871C23
Deep Red 1
#64131E

Deep Purple 2
#7A126B
Deep Purple 1
#4D144A
Deep Blue 2
#294E95
Deep Blue 1
#11184F

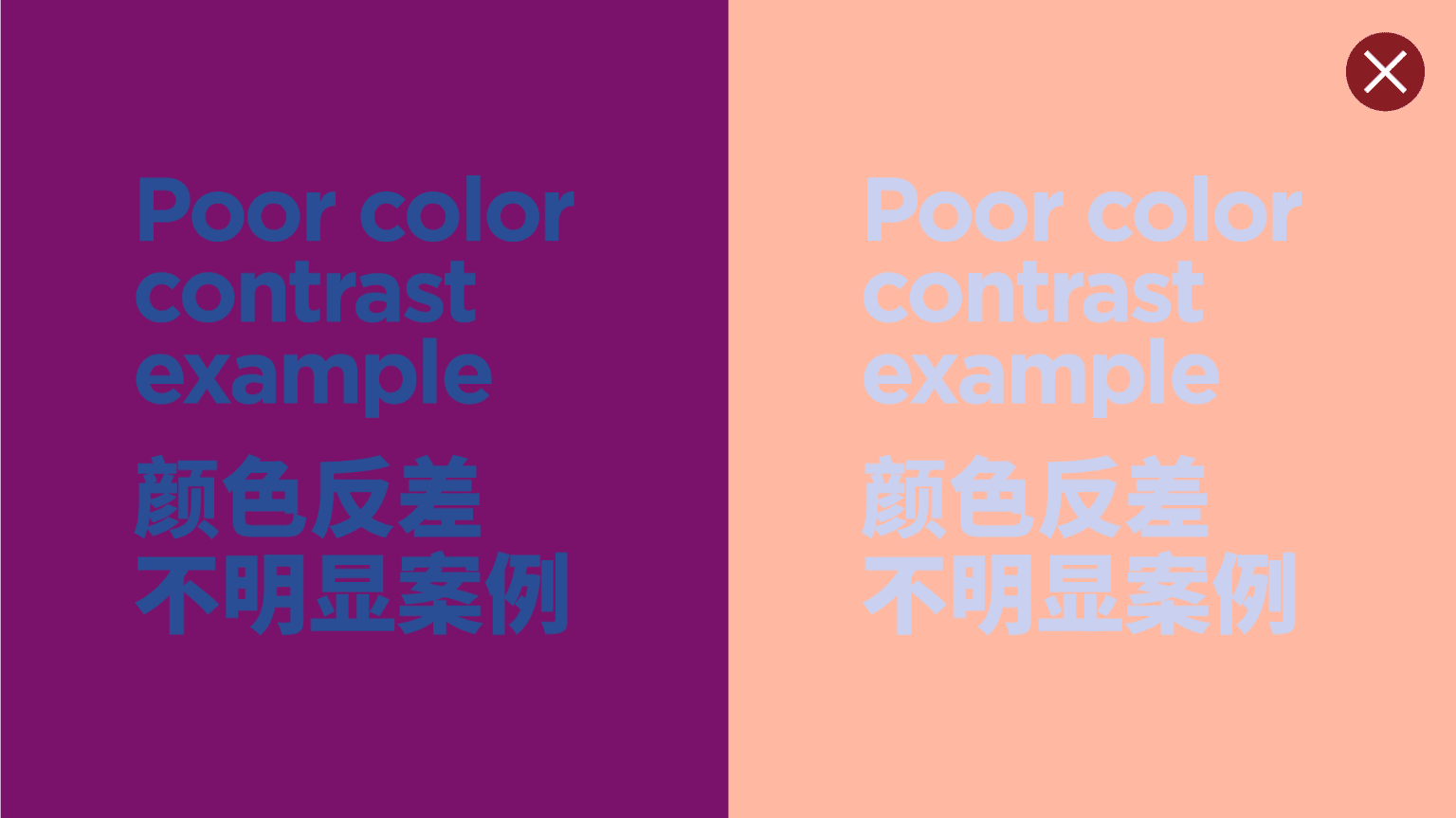
请勿在版面上使用非对比色,文案必须始终清晰可辨。

请勿在版面上使用非对比色,文案必须始终清晰可辨。

请勿在任何背景中使用蓝色作为主色应用。

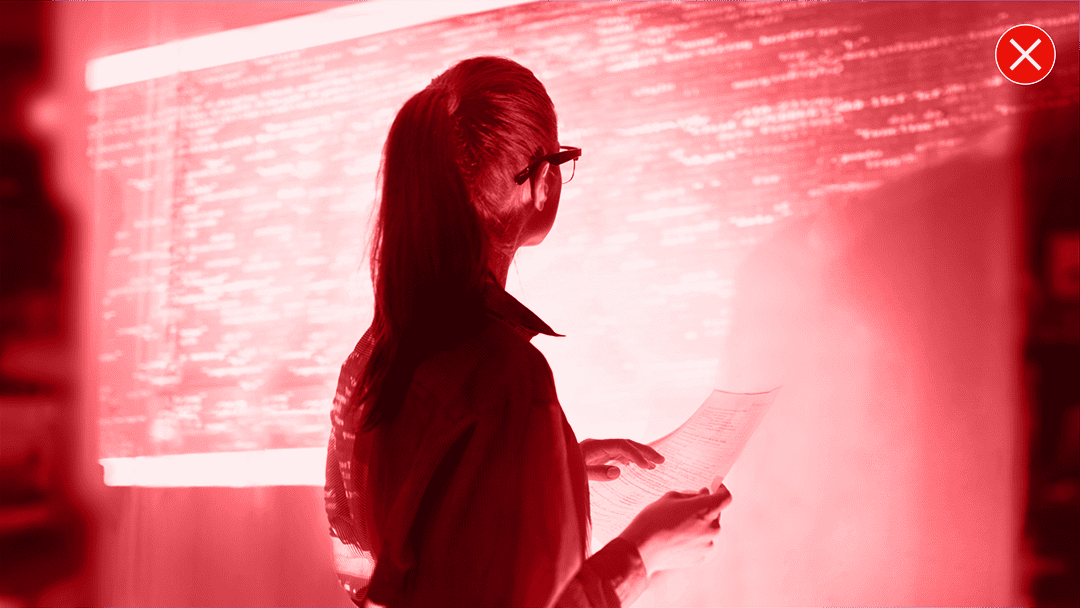
请勿使用联想品牌颜色对图像重新着色。