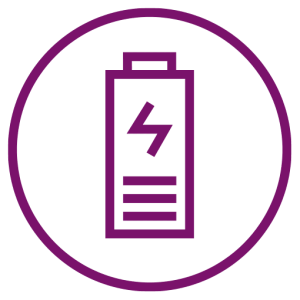
简单统一的图标风格可以通用于所有平台上的所有产品。从印刷到数字媒介,使用简洁实用的图标样式,便于用户快速简单地识别和理解。
图标需配合圆圈应用,以确保一致的视觉形象。根据具体要求和应用,这个圆圈可以是实线,也可以是实心填充。图标可根据具体要求用于所有营销和传播物料。根据具体要求,但不能将此形式用于硬件和软件标识。
下载图标库工具包和图标
重要提示:无论是声音还是视觉方面的品牌资产,均不得用于训练 AI 模型,因为这些资产未获准用于该特定用途。
工具包
完整的主品牌图标库,涵盖所有营销和传播物料。
在创建新图标之前,请先通过上述链接查阅此库。我们的品牌工具包是专业化的指南,可以为实现您的想法提供强大助力。
图标风格
根据传播的具体要求,我们的图标样式可以使用实线、实心填充以及应用联想品牌颜色等多种方式呈现。
实线图标
实线图标样式是一种线性应用,可以看到每个图标后面的背景。
这种风格使得图标在空间中更加隐性和优雅,可以使元素与周围空间中的其他元素融合。

正向图标
图标是主体颜色

反向图标
背景是主体颜色
填充图标
实心填充图标样式使用颜色来定义图标空间。
这种风格是一种大胆的选择,填充的颜色让图标更加突出,吸引眼球。

正向图标
图标是主体颜色

反向图标
背景是主体颜色
应用颜色
可以使用单色图标应用于中性色背景,或者使用中性色图标应用于彩色背景。请务必选择与我们品牌主色调一致的颜色。




专业图标
服务和应用中的图标
以一种风格的图标贯穿整个联想品牌,包括服务图标。这类图标可以选择带或不带实线或填充的圆。

带有圆圈

不带圆圈
行业标准图标
行业标准或第三方标识将被视为单独的标志。这类图标不应以联想图标样式创建,我们的标识规范对其不适用。
应用图标
标准
我们的标准图标样式也适用于此,但由于图标将在屏幕上以不同大小进行交互,因此必须使用填充图标。
像素大小将从大约1000像素到30像素以下不等,因此设计必须能够表达应用,同时符合联想品牌规范。
设计应简单轻快,在较小的尺寸下也依然醒目。











图标形状
在大多数情况下,图标的形状是标准圆形。但根据设备或操作系统的不同,可能必须使用其他标准形状。



尺寸和可读性
确保全面考虑应用图标出现的场合。图标可以出现在移动设备或电脑上的应用商店、设备主屏幕、设置或屏幕通知的任何地方。因此,图标需要在任何尺寸都清晰可见。


创建图标
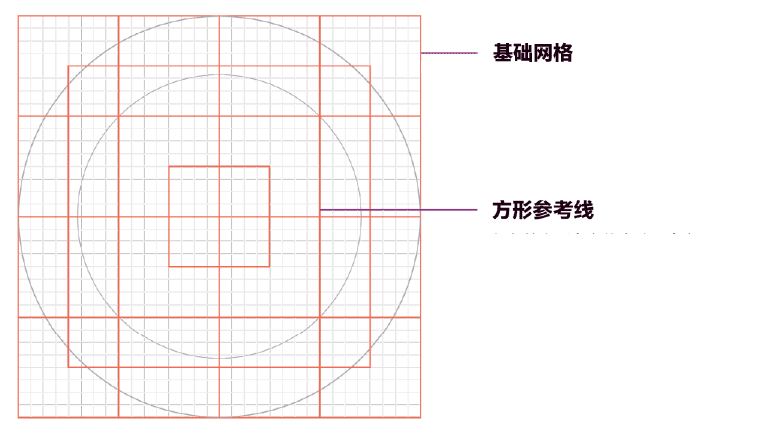
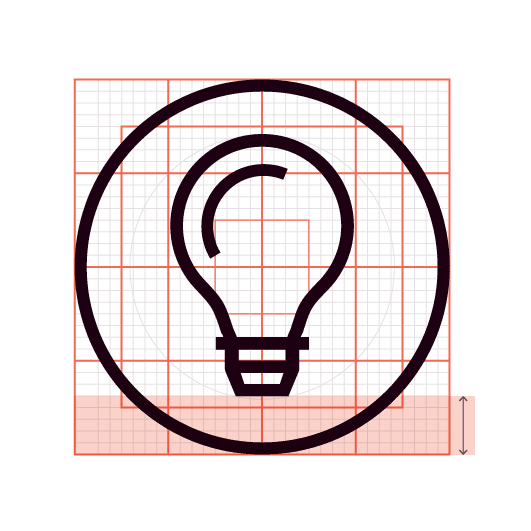
构造网格
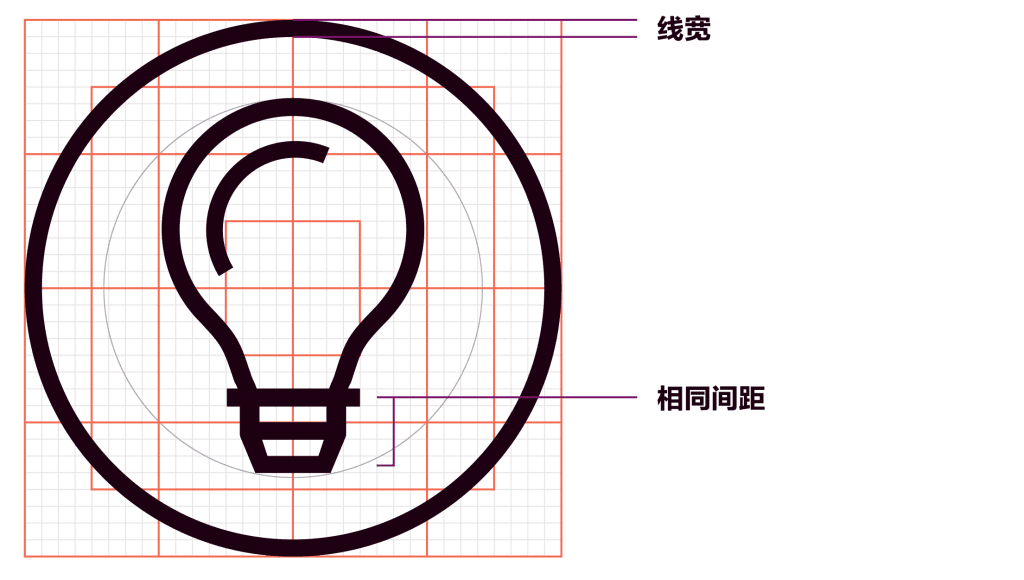
使用网格来确保所有的图标都保持一致风格。务必使用所示网格创建新图标,确保线条的粗细和元素之间的距离始终相等。
可通过本页顶部的下载链接获取此网格的专业设计模板。 使用名称中带有“Master”的文件,例如:LEN_ICO_Master_RGB.ai
网格说明

基础网格:我们的基础网格可以确保元素之间的所有线宽和间距一致。
方形参考线:红色的方形参考线有助于定义和保持所有图标的一致视觉比例。

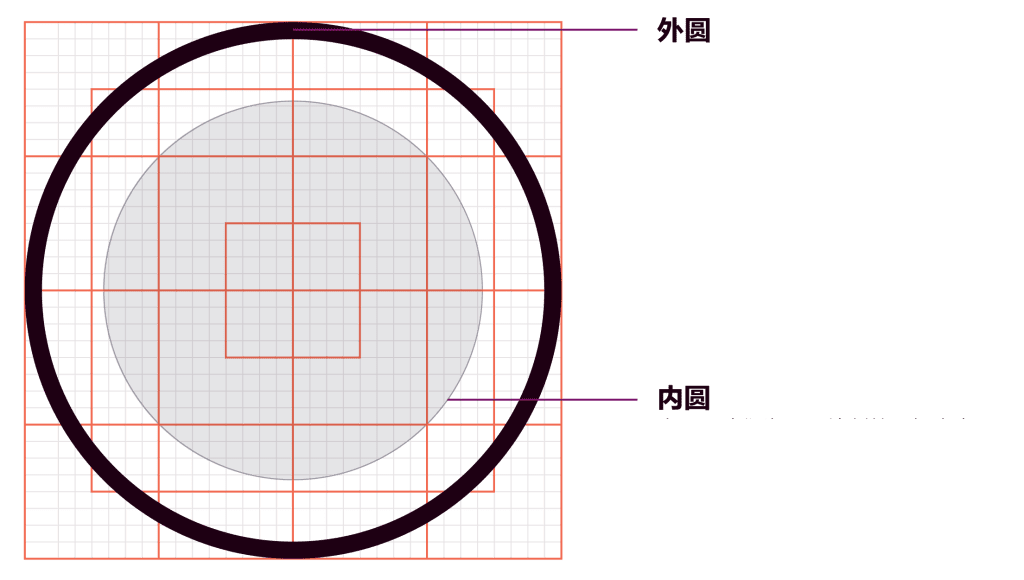
外圆:我们所有图标的外圆都相同,需要绘制的图标内容都要在这个圆圈的范围里。
外圆可以被看做是一个实线或填充圆,是图标的基本元素。当缩放至100%时,外圆的线条为4.42pt或1.56mm。
内圆:内圆是我们为需要绘制的图标内容所允许的最大空间,只是为了确保小尺寸生产时保持一致间距和最大可读性。

线宽:使用已建立的网格可确保线宽保持一致。
相同间距:使用已建立的网格可确保重复元素之间的空间间距一致性。

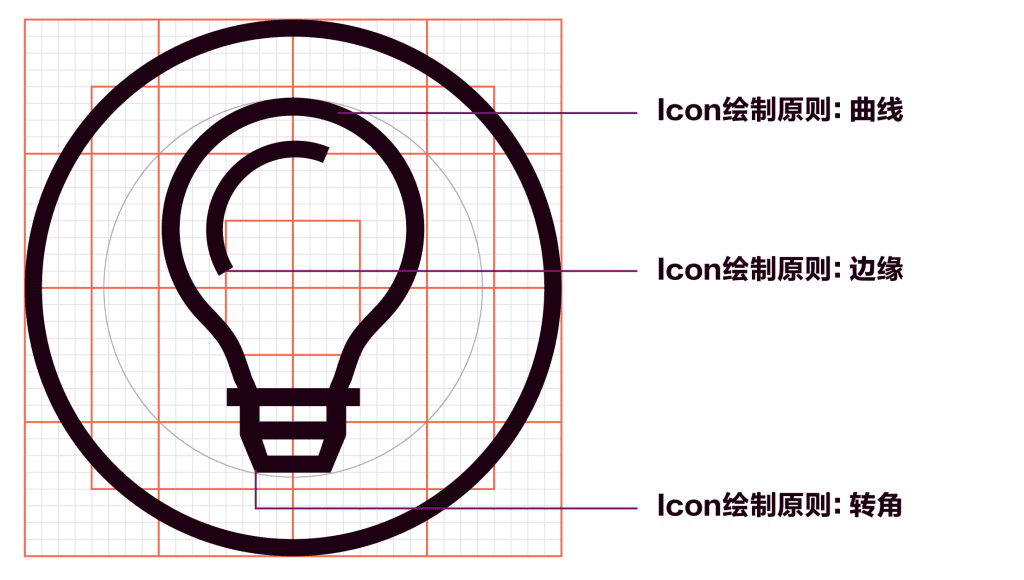
Icon绘制原则:曲线
仅在必要时使用曲线来创建流体线以说明对象(例如:手)。
Icon绘制原则:边缘
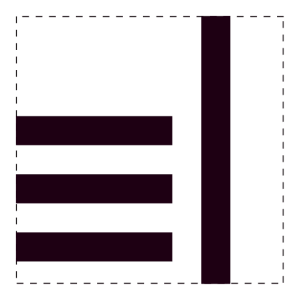
智能使用放行、平边。
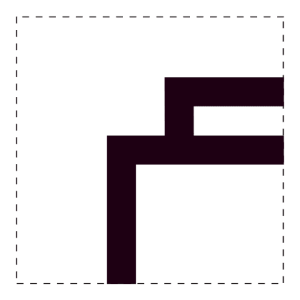
Icon绘制原则:转角
仅使用方形角。
最小尺寸
实际印刷应用中图标的最小尺寸为8毫米,数字应用的图标最小尺寸为23像素。当以最小尺寸打印时,建议使用专色以避免错位问题。有关更多信息,请参阅颜色部分的Pantone参考资料。如果在较小和有限的空间内应用图标,请去掉图标的外轮廓。

样式原则
请始终遵照以下原则确保图标风格的一致性。

简约 – 保持简洁。图标中仅包含能清楚传达信息的必要元素。

笔画末端 – 末端或笔画始终笔直,而非圆角端点。

方形 – 就像方形一样,我们的线条使用方形平角。

曲线 – 在需要流线形来正确描绘对象(如手、云、球体)的情况下,允许使用曲线。
定位和对齐
将图标的说明文字对齐到中心或图标的右侧。如果居中,文本可以比图标宽,但不应超过最小安全距离。文字描述应该简短,不应超过三行。


安全距离
我们使用安全距离来确定图标和说明文字之间的距离,文本的大小取决于图标的应用和意图。
作为指导,建议使用不大于正文大小的文本。



请勿用图片填充图标。

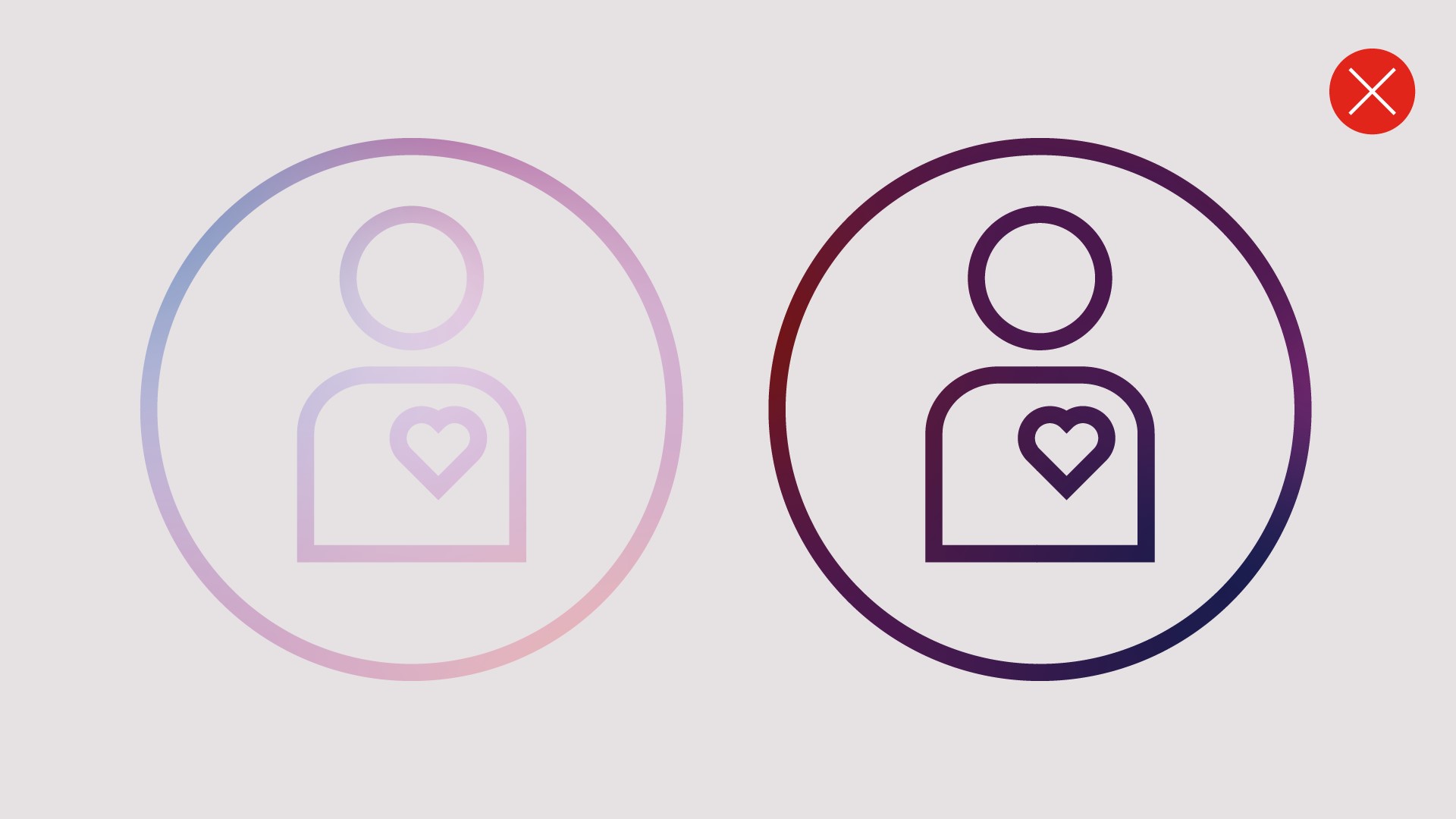
请勿使用智能渐变填充图标线条。

请勿使用低对比度的颜色组合。

请勿将图标放在不同形状外框中。

请勿无故使用曲线或圆角。

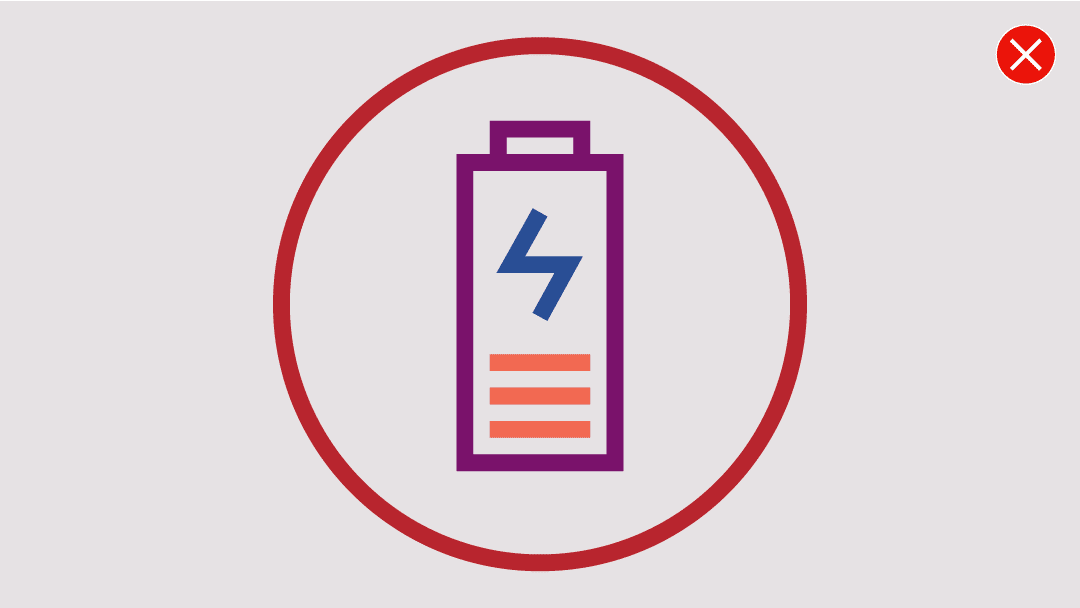
请勿在图标中使用多种颜色。

请勿使用短语作为图标的一部分。

请勿使用过度具象的图标。