品牌调性不仅能在所选文字上体现,还可以体现在选用字体带来的视觉风格和感受上。
下载字体
重要提示:无论是声音还是视觉方面的品牌资产,均不得用于训练 AI 模型,因为这些资产未获准用于该特定用途。
品牌字体
我们选择了英文Gotham字体和中文思源黑体字体作为公司的品牌字体,这两款字体很现代,运用场景灵活,且有多种粗细可供选择。
需要注意的是字体作为一种软件,这两款品牌字体的版权授权形式不同:Gotham字体是依据电脑设备数量计费,需要自行购买取得相应版权许可证,且该许可证不可分发,请通过此链接获得Gotham的版权许可证和字体typography.com/fonts/gotham;思源黑体则是一款开源字体,可以免费使用,请通过本页面前面的字体下载链接直接下载使用。
对于全球不同的语言,如遇到Gotham字体不支持特殊语言的情况,请参考“Gotham Equivalents by Market ”电子表格。如需支持这些语言之外的字体,请发送电子邮件至wwbrandchina@lenovo.com。


共享文档
英文字体Arial和中文字体微软雅黑是经过认可的允许企业员工使用的字体,它们是一种预加载的标准系统字体,允许全局访问。我们所有的Microsoft Office模板和电子邮件都使用Arial和微软雅黑作为默认字体。


英文Arial字体和中文微软雅黑是经过认可并适用于联想所有演示文稿和可共享文档的字体
在线字体
网页应用中的标题、内文等字体的首选英文字体是Montserrat,这是一种开源网页字体。Montserrat 的特征与Gotham相似,所有人都可以将其作为开源选项使用。
如果由于任何原因,在线应用中不能使用Montserrat,则可以使用Lato代替。

字体细节
字体的字距和行距很重要,在画面中展现着专业和精致。
字距
我们喜欢较为紧密的字间距!
- 标题和突出信息,应使用至少 0 pt 的字母间距。大型应用,例如户外广告、标牌和办公环境中的画面可以设置 -10 pt 的字间距。
- 正文文案,在易读的前提下,中文为 0 pt 的字间距。
行距
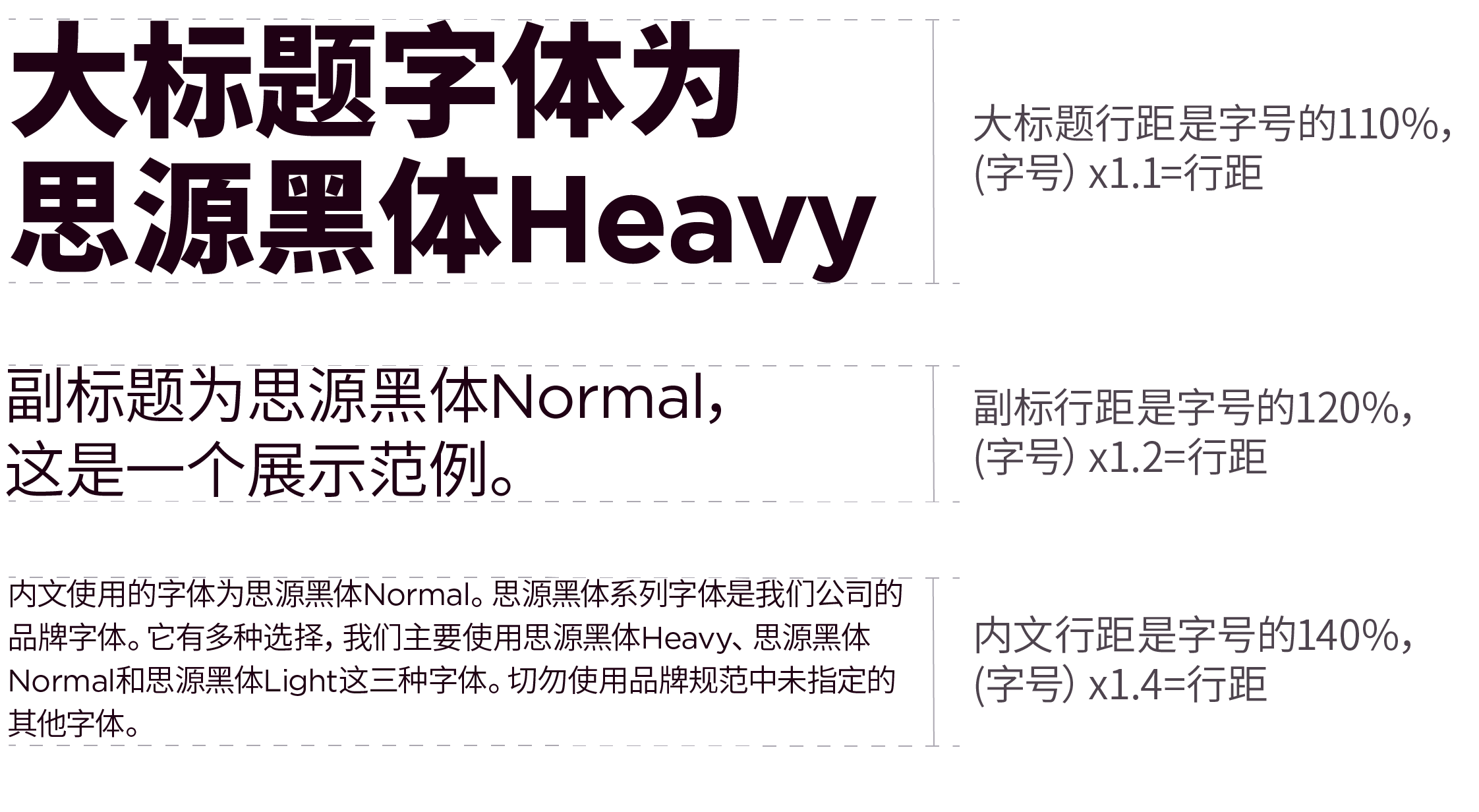
像字间距一样,我们也会在大标题、副标题和内文中设置紧凑的行距。为了达到一致的行距,我们使用百分比来确定行距的数值。
- 突出文本(大标题)的行距应为字号的110%,例如:100 pt字号x1.1 = 110 pt行距。
- 次级文本(副标题)的行距应为字号的120%,例如:100 pt字号x1.2 = 120 pt行距。
- 段落文本或大幅文案(内文)的行距为140%。人眼需要更多的空间来适应更大篇幅的文本,因此文本越多,行距越宽。例如:100 pt字号x1.4 = 140 pt行距。

首选样式
我们首选突出信息的字体是思源黑体Heavy,以保持与我们的印刷风格一致。如果需要,也可以使用较细的思源黑体Normal作为平衡画面的选择。

颜色
创造吸引人的内容不应依赖于字体的颜色。以下是一些在选择如何为字体应用颜色时的考虑因素:
- 使用颜色来创造有意义的目的和影响力,或者作为一个连接对象或特殊强调的线索。不要把颜色当作装饰元素来使用。
- 使用与整体背景形成足够对比的颜色。访问我们的颜色页面,了解更多关于颜色对比度和我们对无障碍设计的承诺。
- 避免使用颜色组合或更智能渐变作为文字的填充。
- 避免使用高亮处理来强调特定的单词或信息。
包容性设计
包容性设计对于打造创新且无障碍设计至关重要。排版在使设计更易于用户使用方面发挥着重要作用。下面这些提示有助于创建更具包容性的设计:
- 清晰度和方位至关重要。这可以通过使用层次结构、边距和负空间(构图中的开放空间)来实现。
- 在数字应用中,4.5.1的对比度可确保排版在背景上的易读性。有关对比度要求的更多信息,请访问w3.org。
- 一行文字的长度是一个需要考虑的关键因素。英文文本的理想行长应在40到90个字符之间。
- 在英文中,全大写字母可能难以阅读,尤其是当过度使用时。仅在需要明确区分或强调时使用全大写字母。
层次结构
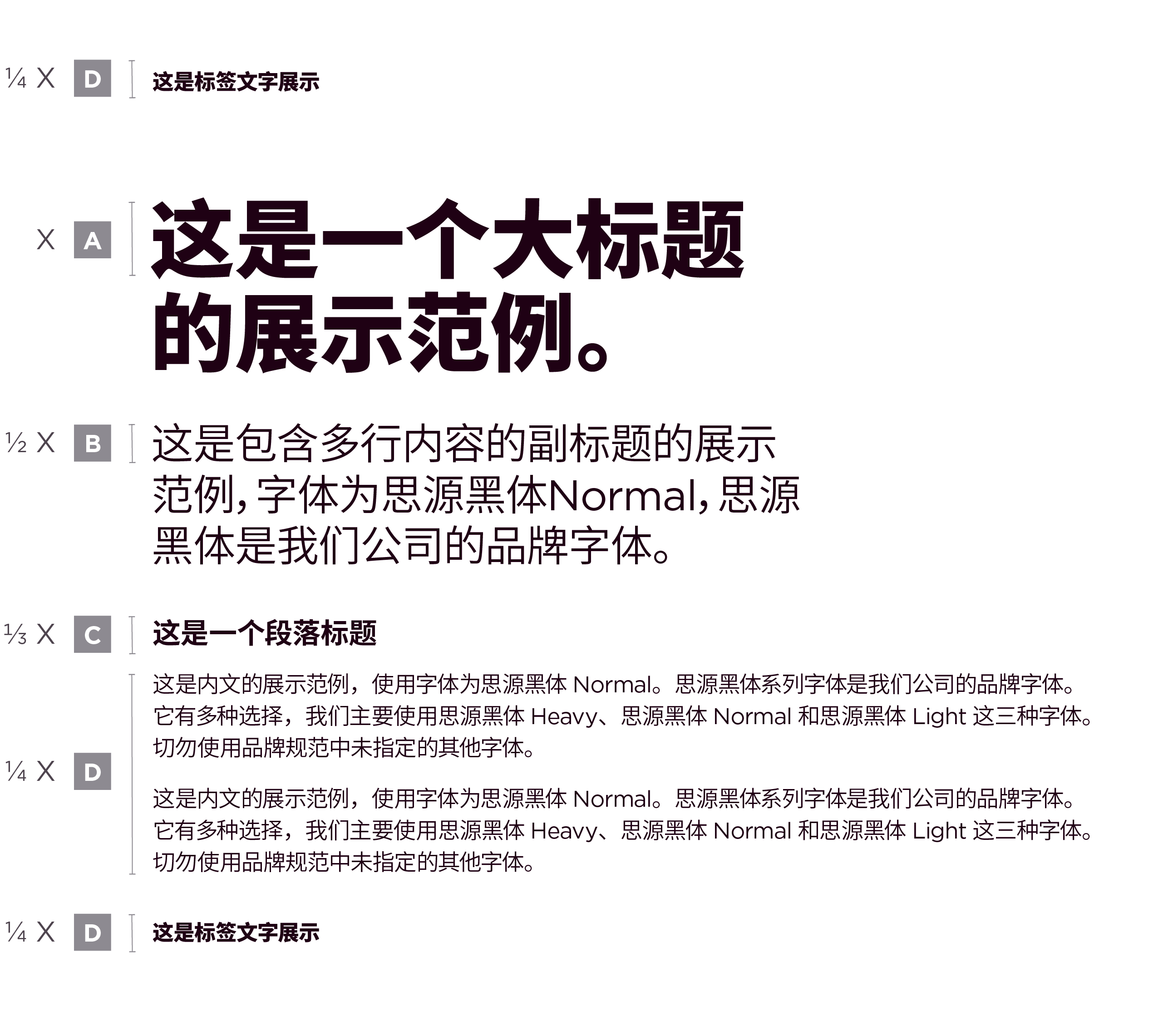
不同层级的字体可以呈现不同信息层级的内容。
通过这种形式,可以让受众在视觉和认知上更容易理解所要传达的信息。如图举例说明了如何使用思源黑体字体来创建有层次的文本版式,可以使用字体的不同粗细和大小来满足分层需求。另外,颜色也可以用来满足分层需求。
A
大标题:简短的表述。首先要确定大标题的尺寸,该尺寸之后将用于计算其他层次信息的尺寸。
例如,X=72pt
使用思源黑体Heavy字体
B
副标题:简短的辅助说明类信息。其尺寸等于大标题尺寸的二分之一。
例如,1/2 X=36pt
使用思源黑体Normal字体
C
段落标题:简短的描述性标题。其尺寸等于大标题尺寸的三分之一。
例如,1/3 X=24pt
使用思源黑体Heavy字体
D
标签:简短的描述文字,如组织、服务、产品等。其尺寸等于大标题尺寸的四分之一。
例如,1/4X=18pt
使用思源黑体Heavy字体
内文:长格式内容。其尺寸等于大标题尺寸的四分之一。
例如,1/4 X=18pt
使用思源黑体Normal字体
应用
联想在印刷物料、社交媒体、活动等宣传中使用的字体应始终遵循简洁干净的现代字体风格。

错误案例展示
这些案例展示了应用我们品牌元素的错误方式。

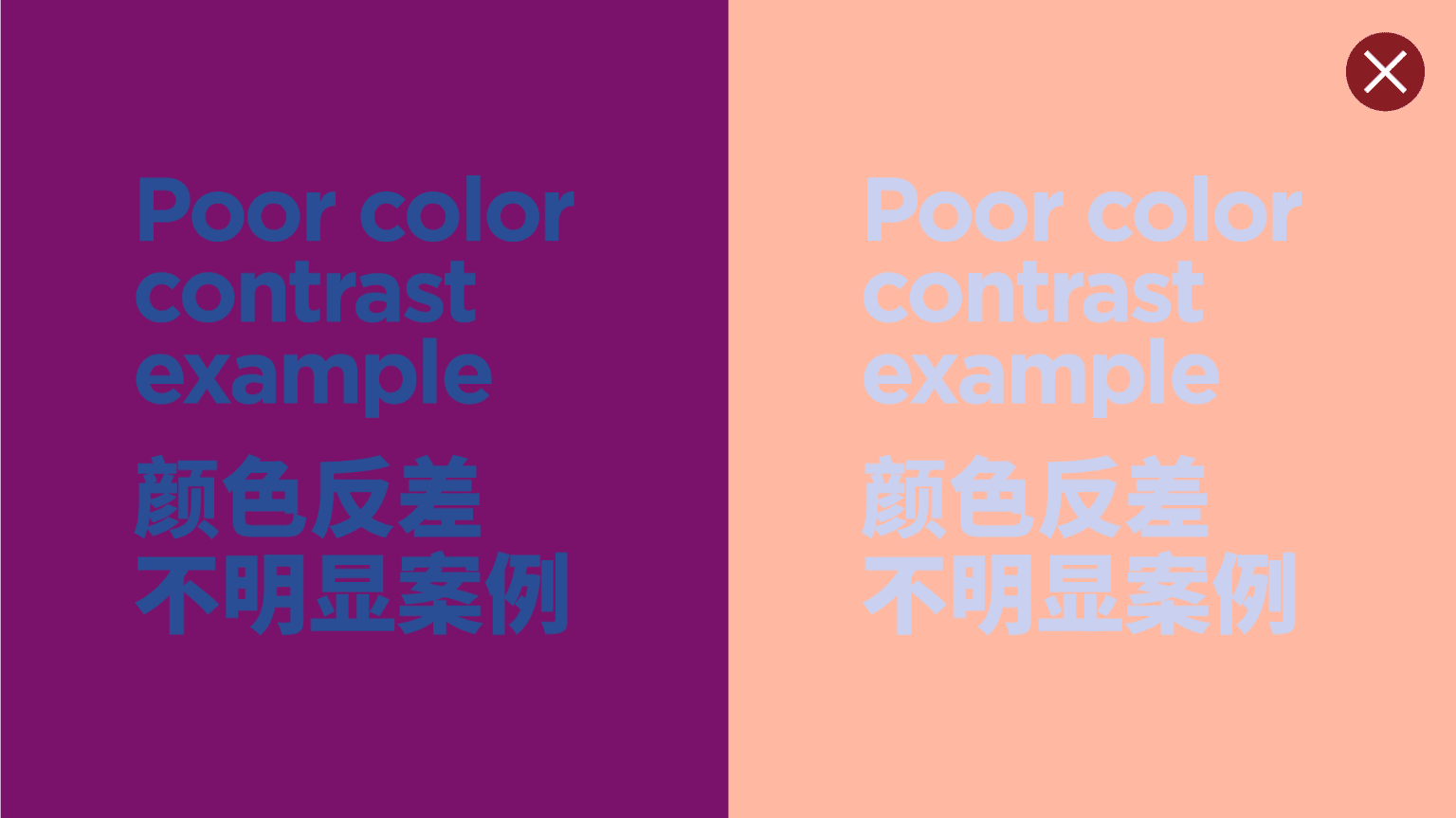
请勿在版面上使用非对比色,文案必须始终清晰可辨。

请勿在版面上使用非对比色,文案必须始终清晰可辨。

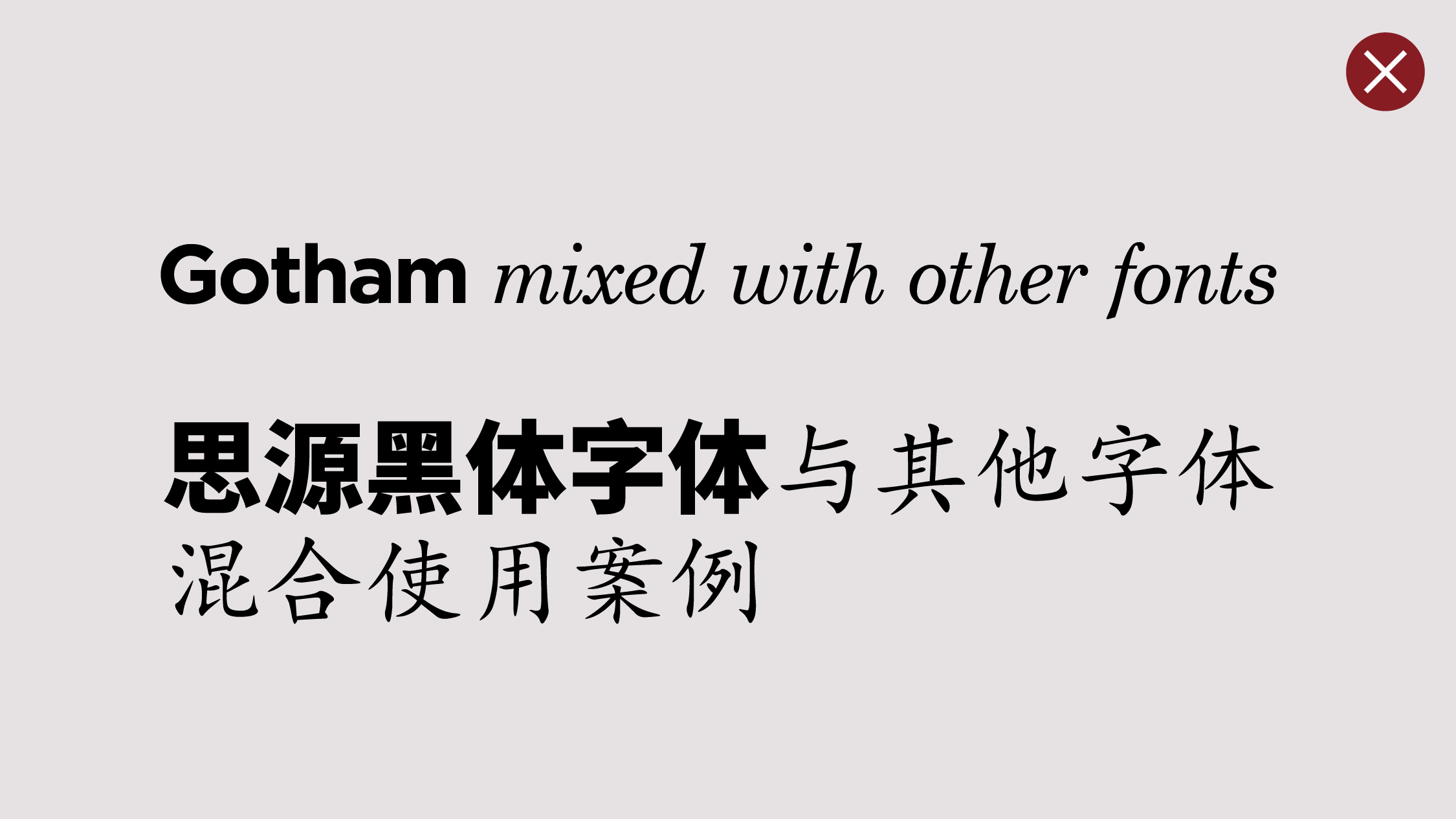
请勿使用未经批准的非品牌字体,且不要与其他字体混合使用。

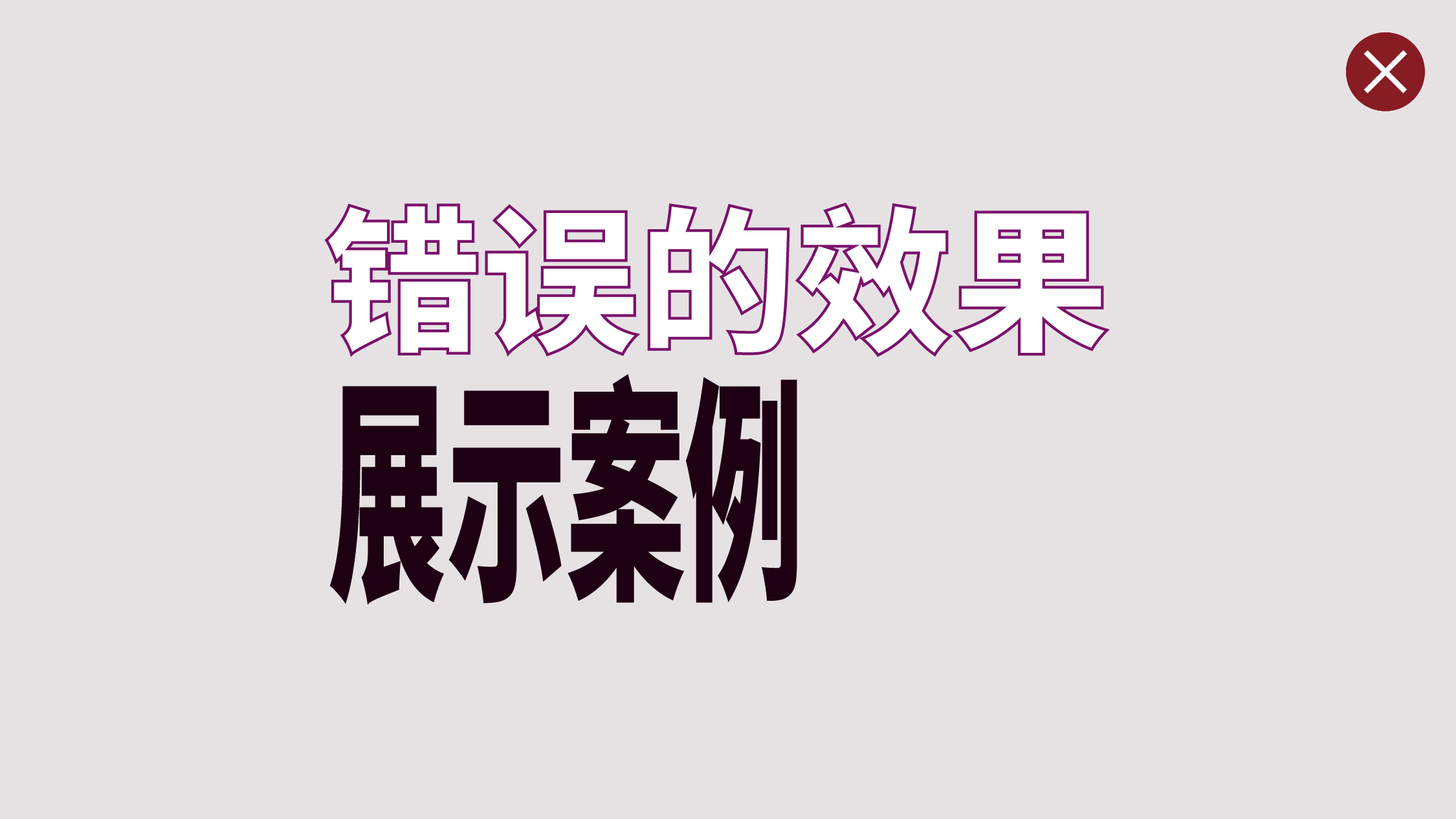
请勿给字体描边、使用三维效果、特殊处理或扭曲字体。

请勿在一段文字里使用过多的字体样式。

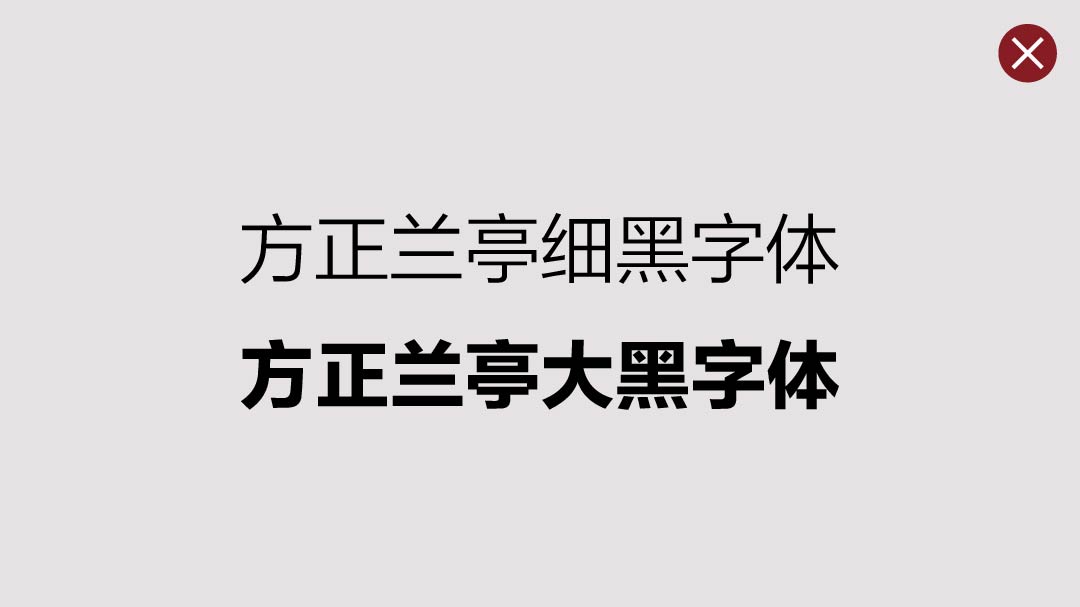
请勿使用旧版本的品牌字体。

请勿将字体设置得太接近联想Logo,也请勿使用其他设计元素将Logo与字体结合起来。

请勿在一段文字里使用过多的颜色。

请勿在文字上使用阴影效果,而应始终对背景使用合适的颜色对比度。

请勿将文字以不同方向排列,以免在阅读中造成奇怪的断裂。

请勿将文字、短语或句子放在一个形状或物体中。

请勿将文字限制在Alpha图案形状内部的区域。
附加指南
书法和手写字体
书法和手写字体在流行趋势中时起时落。根据选择的不同,这种风格可以诠释为随意或不加修饰。我们建议不要在品牌传播中使用这些风格。
许可
许多字体(如Gotham)需要许可证才能由个人用户安装和使用。如果您没有某种字体许可证,在未购买的情况下请不要使用该字体。
遇到问题?
有关字体的问题,请发送电子邮件至wwbrandchina@lenovo.com。