The Lenovo alpha pattern was created to be a unique identifier for the Lenovo brand. Used with the Lenovo color palette and with brand imagery we create custom brand experiences.
Overview
With the goal of developing a distinctive visual language that reflected the modular nature of the company’s core solutions business, we turned hidden geometric shapes within our wordmark into a unique pattern that can be used individually or together to represent those solutions.

Isolation of the wordmark

Abstraction of shapes

Geometric exploration

Alpha blocks
Download patterns
Important note: Brand assets, sonic or visual, cannot be used to train AI models as they are not licensed for that particular use.
Alpha blocks
Variations
An approved selection of the alpha blocks from our alpha pattern. Careful consideration has gone into the combinations of these blocks.
1x1
Individual alpha blocks
The blocks can be oriented horizontally (reading left to right) or vertically (reading bottom to top). Always use with a transparent and overlay effect on top of smarter gradients as a background element.
Do not use these blocks as isolated objects without a smarter gradient, apply multiple combinations, or alter the alpha pattern color, shape, or alignment of shapes to differ from what is shown. Do not use these blocks as portal applications. Portal applications are strictly reserved for global strategic events.
L

E

N

O1

V

O2

1x2
Combination alpha blocks
The blocks can be oriented horizontally (reading left to right) or vertically (reading bottom to top). Always use with a transparent and overlay effect on top of smarter gradients as a background element.
Do not use these blocks as isolated objects without a smarter gradient, create new combinations, or alter the alpha pattern color, shape, or alignment of shapes to differ from what is shown. Never use the letters “N” and “O” together. Do not use these blocks as portal applications. Portal applications are strictly reserved for global strategic events.
LE

EN

OV

VO

OL

1x6
Full combination alpha blocks
The blocks can be oriented horizontally (reading left to right) or vertically (reading bottom to top). Always use with a transparent and overlay effect on top of smarter gradients as a background element.
Do not use these blocks as isolated objects without a smarter gradient, create new combinations, or alter the alpha pattern color, shape, or alignment of shapes to differ from what is shown. Do not use these blocks as portal applications. Portal applications are strictly reserved for global strategic events.
LENOVO

Backgrounds
Creating the right combination of elements to elevate the Lenovo signature red.
Combining our smarter gradients with alpha pattern blocks creates an ownable texture and recognizable visual identity while amplifying our signature red logo. When creating backgrounds only use elements from our brand visual identity.
Smarter gradients
Custom freeform gradients that have been carefully crafted from the brand palette bring depth and dimension to all our touchpoints. Use these smarter gradients with the alpha blocks to elevate the brand and stand out from the competition. Don’t crop in too tightly to ensure the full range of our brand palette is visible.
Using smarter gradients
Large applications – When applying the gradient to large applications (event experiences, real estate, or out-of-home advertisements) consider using as much of the gradient as possible.
Small applications – For smaller and/or multiple-page applications (digital ad, multi-page brochure, or PowerPoint presentation) consider using the pre-determined smaller ‘sliced’ variations.
Deep variations
Passion

Ambition

Knowledge

Slice 1

Slice 2

Slice 1

Slice 2

Slice 1

Slice 2

Pale variations
Curious

Wonder

Creative

Slice 1

Slice 2

Slice 1

Slice 2

Slice 1

Slice 2

Combining alpha blocks and smarter gradients
Combining our smarter gradients with alpha pattern blocks creates an ownable texture for Lenovo backgrounds. Avoid using the smarter gradient and alpha block combination when the composition requires a dense amount of copy.
Orientation
Alpha blocks should be used horizontally in landscape applications or rotated 90 degrees counter-clockwise vertically for tall/portrait applications. Follow the step-by-step instructions to create on-brand backgrounds.
Alignment and cropping
Depending on the composition, the alpha blocks can be aligned to the right or left edge or centered. There is no absolute correct alignment, so use your best judgment when considering the alpha blocks and the elements in the composition.
- Align the blocks to the edge where the composition has less distraction (content or other visual elements).
- Align the blocks to guide the eye throughout the composition.
The alpha blocks will not always fit a composition frame. Cropping the blocks is permitted, when necessary, and will vary based on the overall composition.
(The preferred application to create backgrounds is Adobe Illustrator or Adobe Photoshop).

Step 1 – Choose a smarter gradient and adjust (rotate and/or crop) to fit the area.

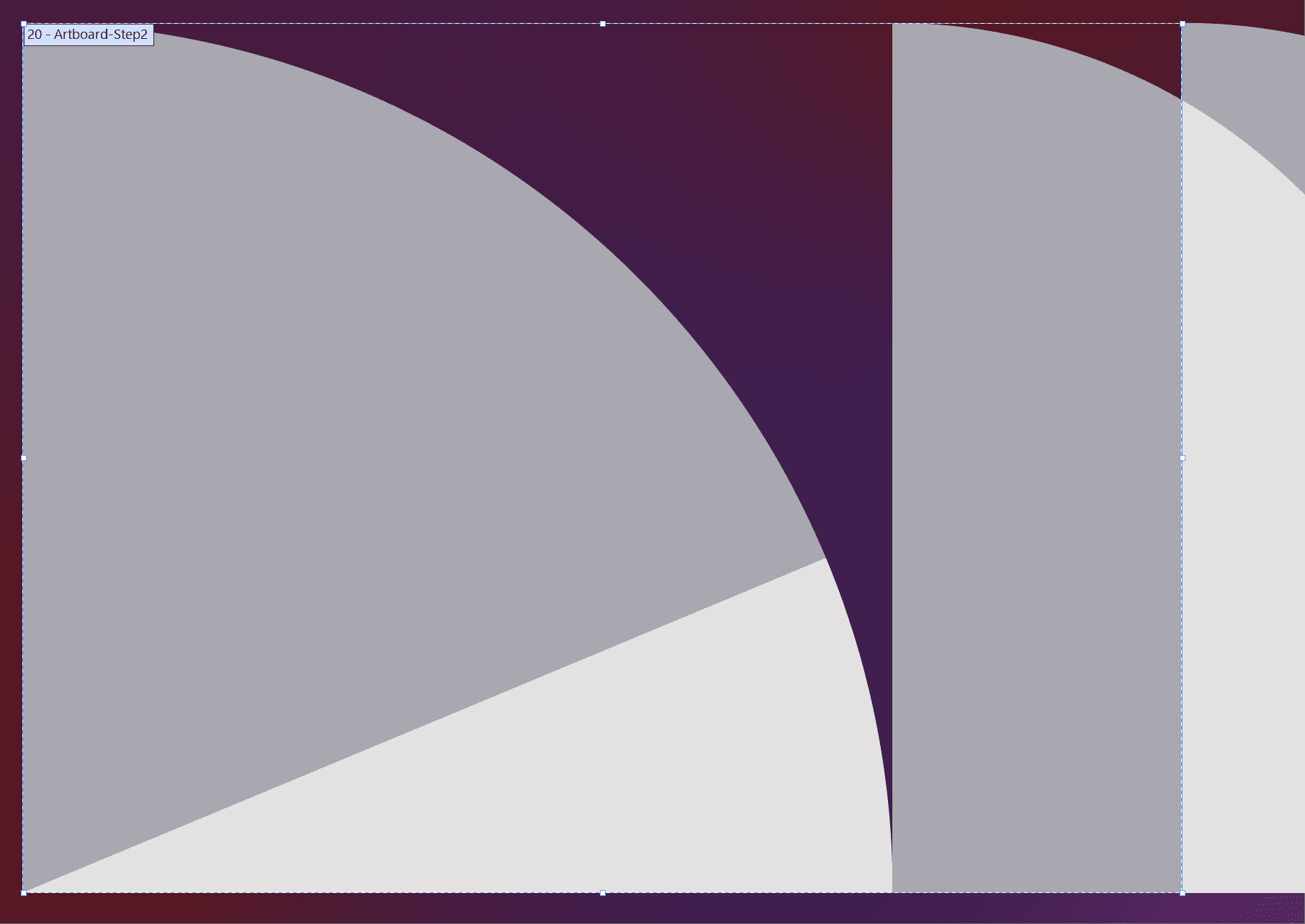
Step 2– Choose an alpha block or combination of blocks and adjust (rotate 90 degrees counter-clockwise and/or crop only). Place the block(s) on top of the smarter gradient.
When using single or multiple blocks horizontally, the alpha block height should equal the background height. For vertical applications (where the alpha blocks are rotated 90 degrees counter-clockwise), the alpha block height should equal the background width.

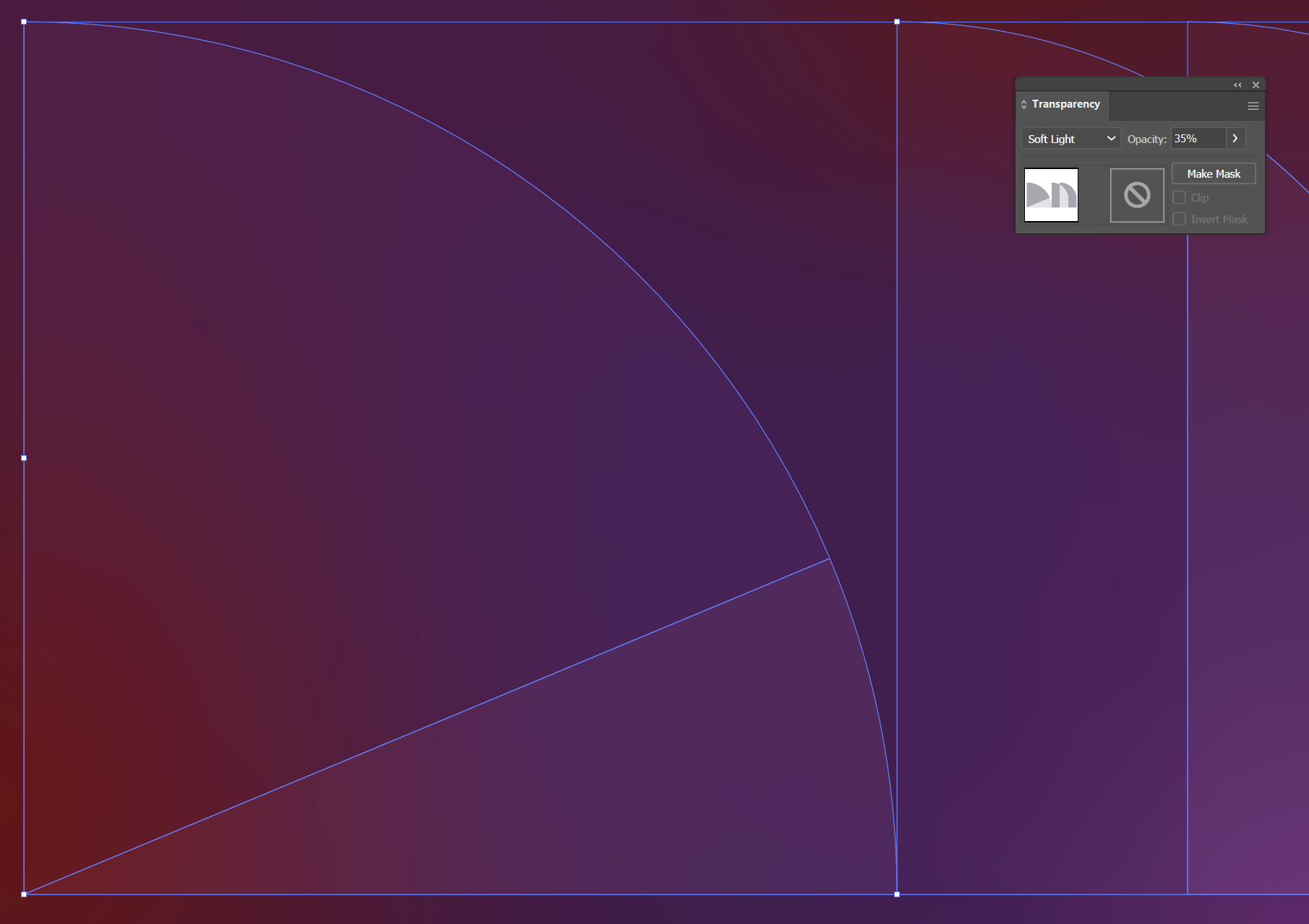
Step 3 – For deep smarter gradients use the soft light transparency filter with a maximum of 35% opacity.

Step 3 – For pale smarter gradients use the color burn transparency filter with a maximum of 25% opacity.
Applications
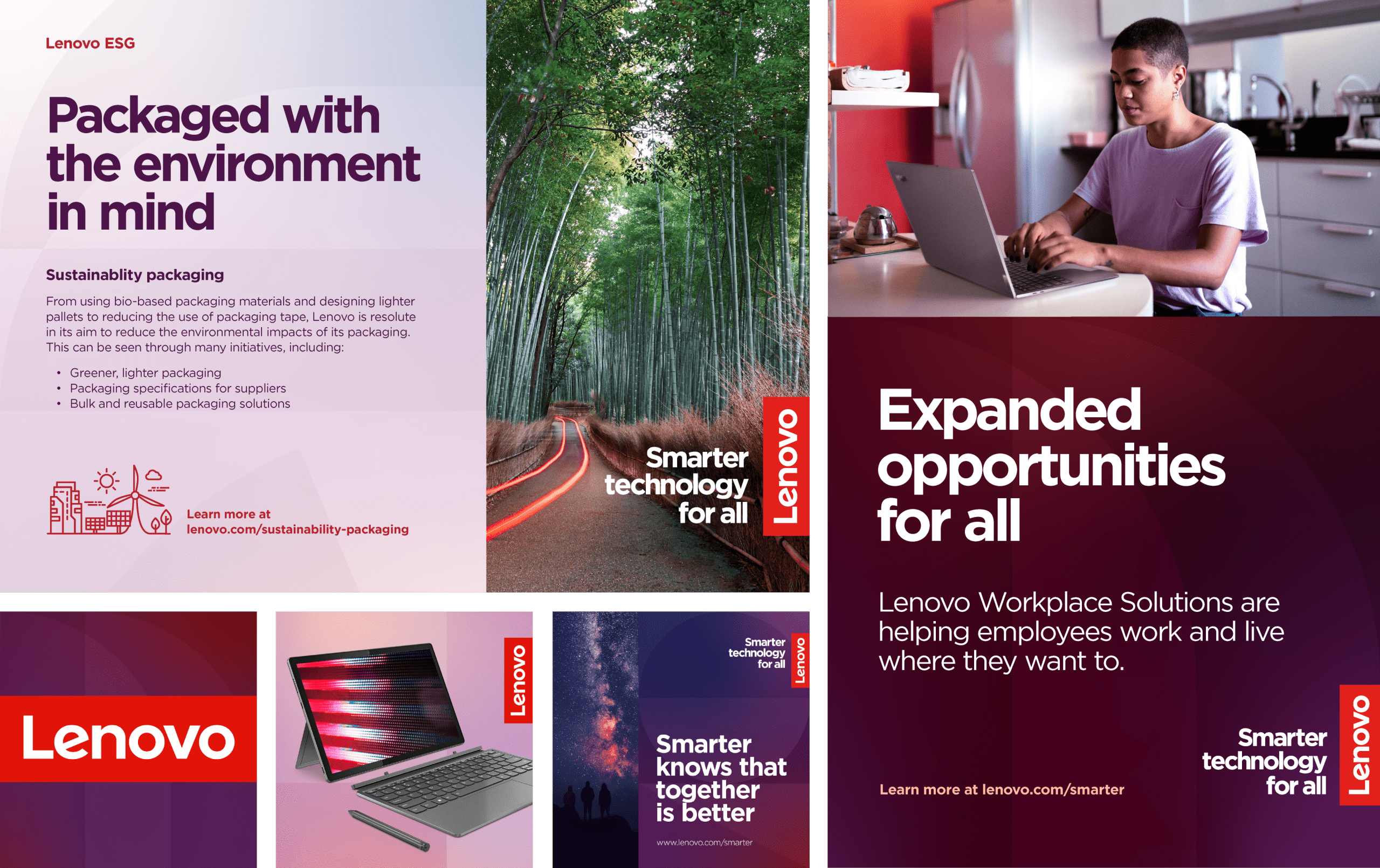
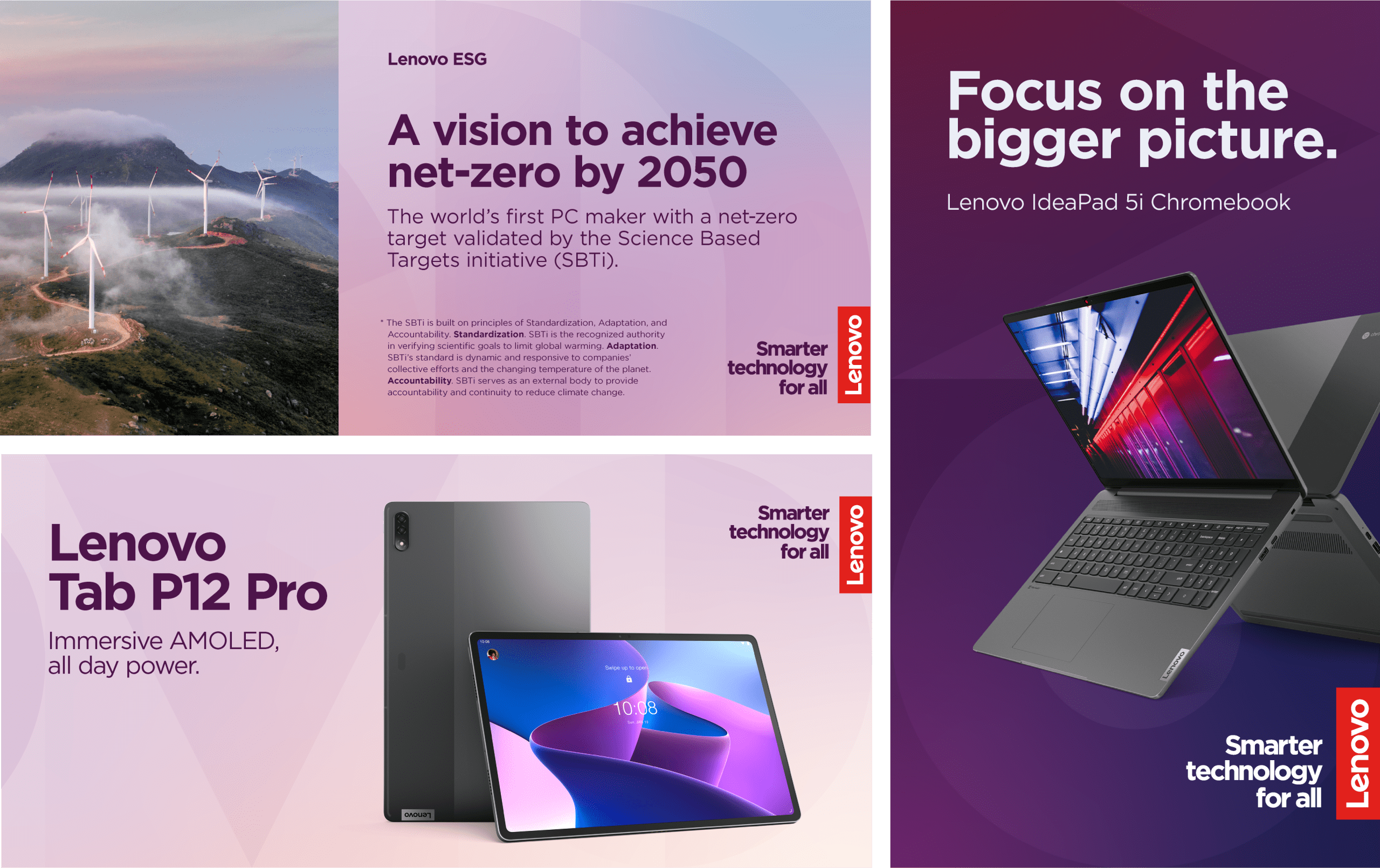
Examples of how to use our alpha pattern and smarter gradient combinations in Lenovo experiences like corporate communications and social media.


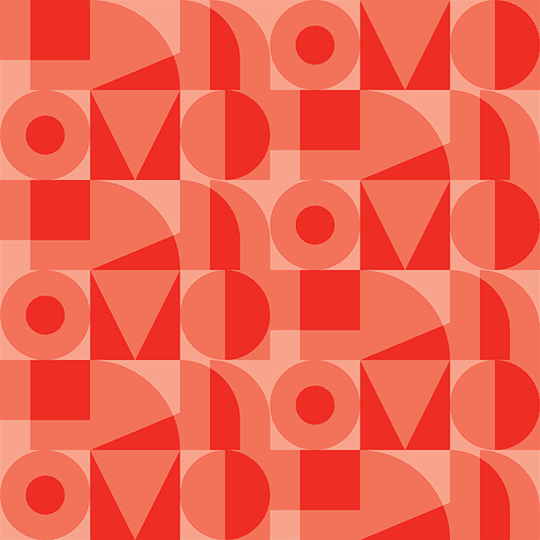
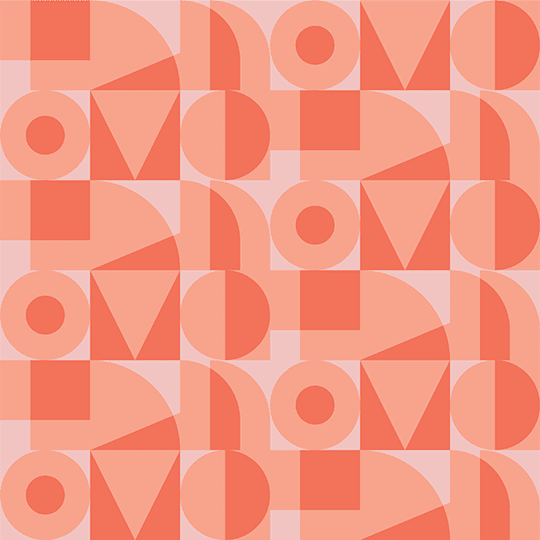
Repeat
Signature red
An endless repeating application is used at a smaller scale to create an ownable element. This pattern is available as a repeating swatch in the following color variations only. Do not alter the alpha pattern color, shape, or alignment of shapes to differ from what is shown.
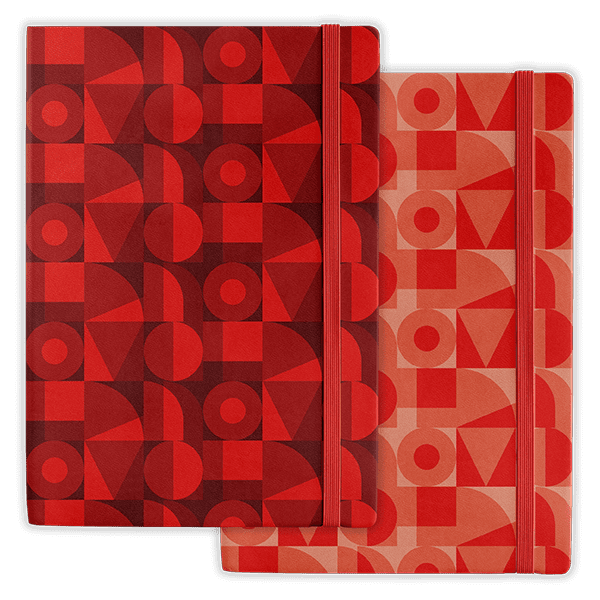
The repeat alpha pattern is reserved for where a smaller scale pattern feels purposeful. These include applications on fabric, gift wrap, and surfaces where the pattern would not overwhelm.

Deep reds

Deep with signature red

Pale with signature red

Pale reds
Application examples



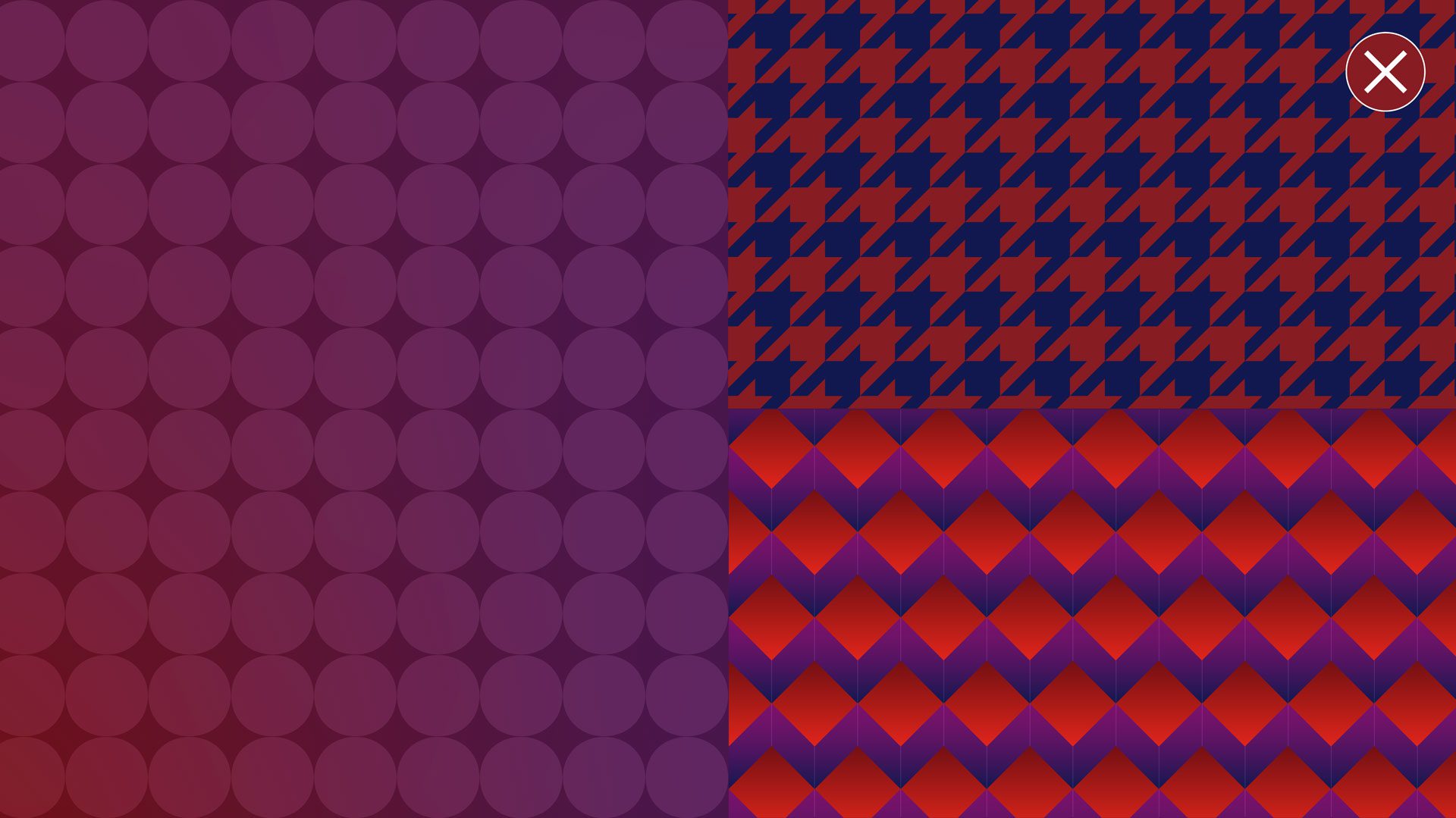
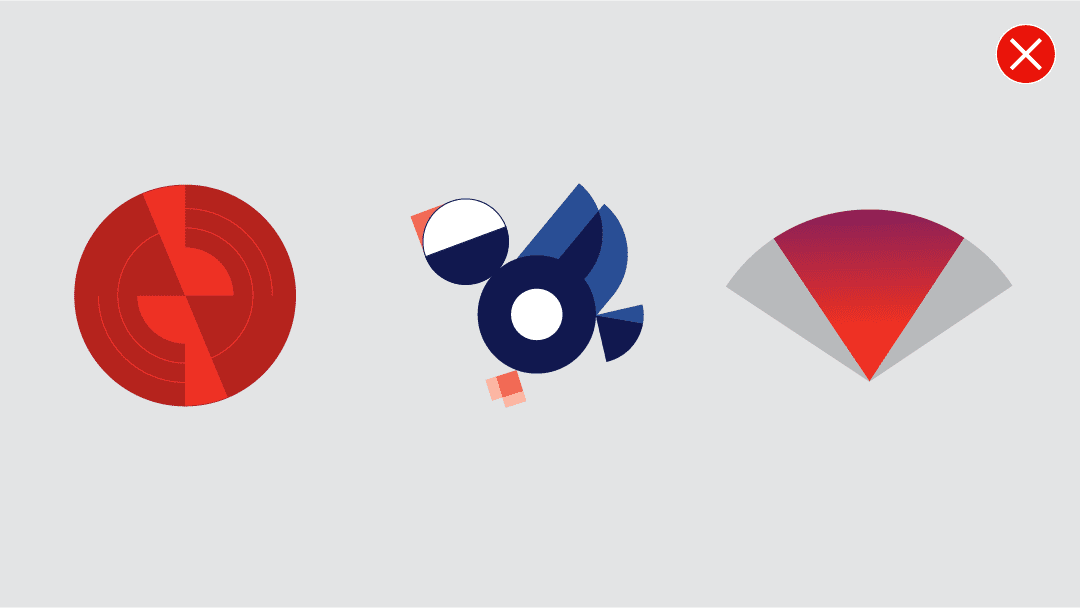
Examples of what not to do
These examples represent the wrong way to apply our brand elements.

Don’t use (graphic) repeating patterns that are outside of our library of approved assets.

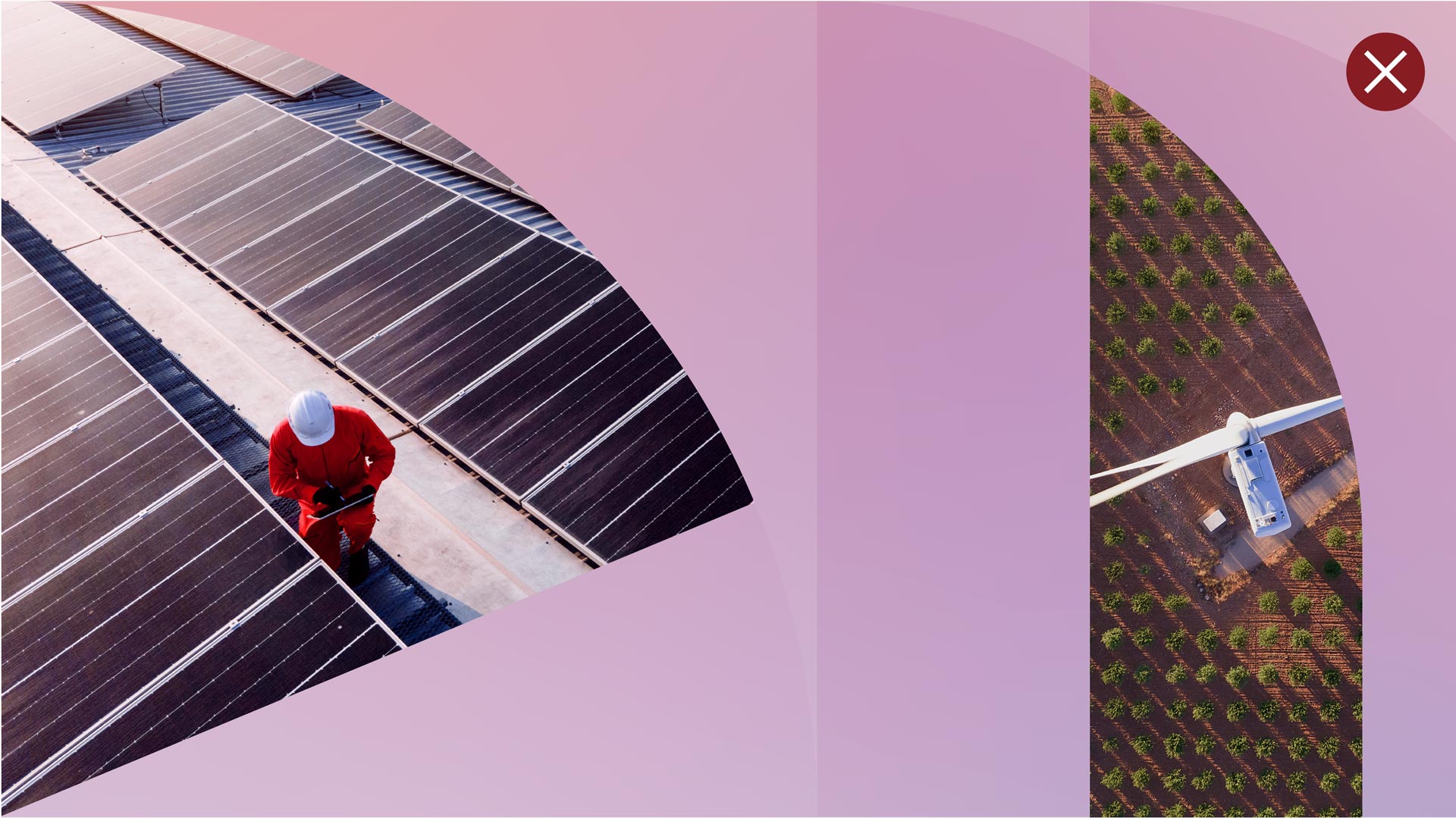
Don’t use elements from the pattern to contain an image.

Don’t use unique Lenovo patterns as infills to the containing shape. Don’t use any pattern to colorize the Lenovo wordmark.

Don’t remove, combine or alter the original pattern elements.

Don’t use multiple colors/variations of patterns/backgrounds in one application. Don’t create new variations of the repeating alpha pattern.

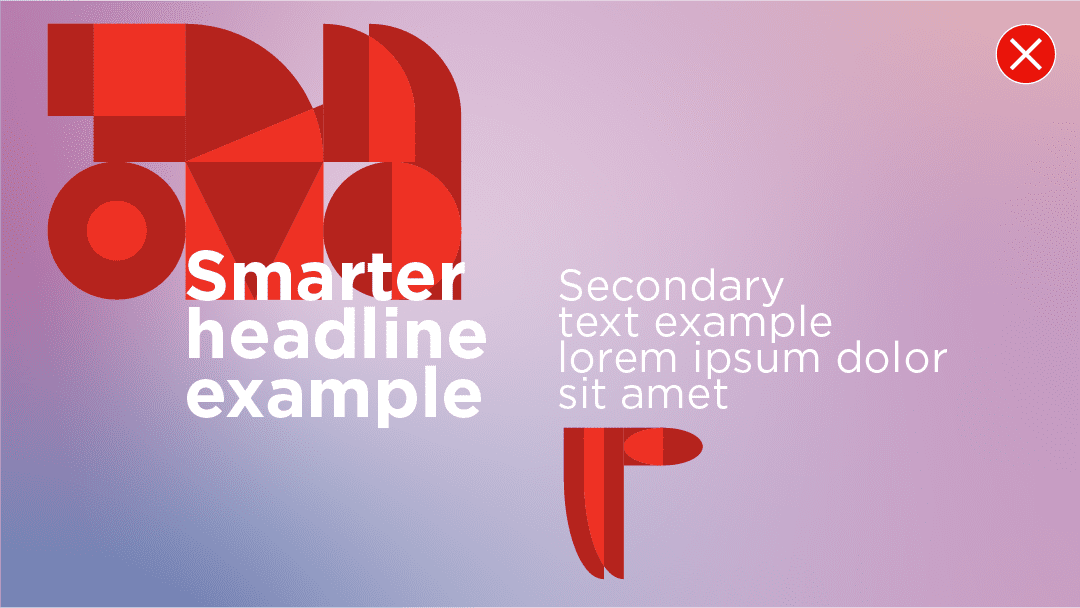
Don’t rotate, combine with typographic messages or distort pattern elements.

Don’t use elements from the pattern to create a standalone graphic shape.

Don’t use subbrand products or wordmarks to create new patterns.

Don’t distort the alpha blocks to fit a non-proportional dimension.
Email the Brand Help Desk for approval of any patterns that are not within our brand library.
