Motion plays an important role in communicating the Lenovo brand. When creating a video, bear in mind all the elements of the brand, from our identity to our brand vision of “Smarter technology for all.”
In addition to the guidance found on this page, please review all pages under our visual identity section.
Lenovo’s internal and external partners should use the collection of assets and guidance to streamline and unify video creation. By following this style guide, you help create a thoughtful and unified video visual identity across all marketing and communication materials.
Aesthetics
Location, talent, composition and color grading are vital elements to creating on-brand video content that showcases the design, benefits and scale of our technology.
Locations
When choosing a location or shooting on set and in studios, it is important that the locations we choose reflect the values and mood of our brand and showcase the following qualities:
- Believable: They should feel lived in and reflect daily use.
- Interesting: Props and backgrounds should have texture and interest. The environment should be one you’d want to visit.
- Bold: Environments should reflect the Lenovo color palette and intentionally support the role of red in a natural yet elevated way. Where possible, locations should naturally feature Lenovo brand colors or allow the introduction of the color palette through art direction or in post-production.
Follow brand guidelines for color and imagery to make sure any set reflects our personality.
Talent
The people in our stories are energetic, inquisitive, and unafraid.
Our talent should reflect this spirit with authenticity and purpose. They don’t pose for the camera; they’re captured mid-action, immersed in what they love. Their expressions are real, rooted in genuine moments using our technology.
Use natural textures and be mindful of how each visual element complements Lenovo’s brand color strategy and visual identity.
Composition and framing
Composition and framing should be used to present Lenovo technology as having an active role within its environment. It doesn’t just sit in the frame; it makes the story happen.
- If demonstrating a product feature, show the feature and any relevant details clearly and unambiguously.
- If the video aims to highlight a specific product, show a subbrand wordmark on the product early in the video so our audience has a clear understanding of what they’re watching. However, it’s important that this is done in a natural way that doesn’t take us out of the story.
- Use wide compositions to contextualize product feature demonstration.
- Use close-up compositions to demonstrate product detail.
- Use angles to create perspective and give a distinctive look.
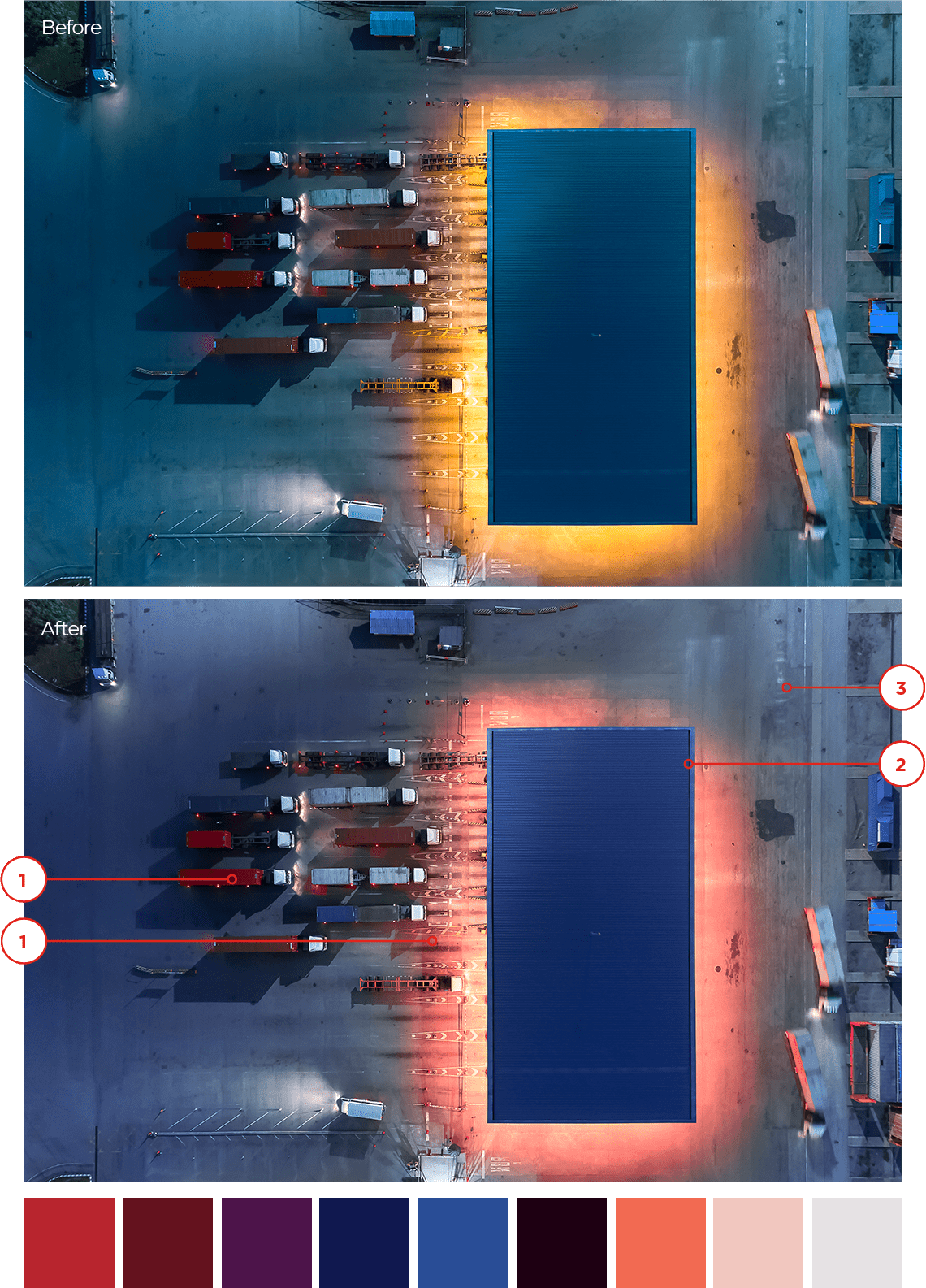
Color grading
Color treatment should convey the bold and distinct look of the Lenovo world and reflect the brand’s ownable color palette and application. During the grading process, footage should be treated to align with our color palette, adding warmth to the environment to support the role of red.
1 Determine the role of red
Consider the role red will play in the video footage. Will red be added as an accent color to bring focus to an important subject or object? Will the red spectrum replace a dominant color? We never want to flood an image with the color red or use red in an unnatural way.
2 Brand color
Shift the hues to align with the Lenovo brand colors with an authentic approach. Cool colors get warmer while maintaining their original hue; Warm colors shift towards our reds and purples while not overwhelming or creating a monotone appearance.
3 Balance
Adding deeper, warm and rich tones to the neutrals, especially black, can connect the warmth back to our brand palette. Additionally, add a small amount of red to greens and cyans in a natural and authentic application to support the role of red.

End bumpers
Our brand is brought to life in these variations of the digitial moving media end bumper with our sonic logo and repeat alpha pattern animation.
The sonic logo should always be used in its entirety at the end of all videos over 10 seconds. Keep these tips in mind when adding the sonic logo:
- Strive for a smooth audio transition between the core asset and the start of the end bumper animation.
- These end bumpers are for use in all markets.
To download the sonic end bumpers visit the Sonic identity page.
Sonic logo end bumper
The :03 sec sonic logo should be used as provided without altering the elements.
Sonic logo + URL end bumper
When a URL is needed, use this variation to guide animation, placement, size and duration. URLs can be modified as needed.

Static end bumper
For videos less than 10 seconds, use the static end bumper with no audio or animation.
Partnership, product, and sponsorship lockups
In the case of joint ventures, partnerships and relationships with other companies, consider the use of the Lenovo name and trademarks carefully. Review the section on partnerships and sponsorships for guidance on partner lockups, alliance partnerships and cobranding technology lockups. When the company enters a new partnership or joint venture, please contact the WW Brand Team for the creation of a formal partnership lockup.
For product technology partnerships in video, there are authorized end frame bumpers that should play directly after the Lenovo bumper. Which bumper you use will depend on the device’s advertised technology. Please consult with the product marketing team as to which one you should use.
Font attributes
Typography should always contribute to the overall mood and tone of the video. Visit the typography section to explore our company typeface, letter spacing and leading guidelines.
Sizing
There are no specific rules for text sizes, as videos can use supers in many ways to create different moods.
When it comes to text size, the general rule of thumb is to ensure supers are legible even for smaller mobile formats. Avoid creating supers smaller than 40 pixels in size with the exception of legal messaging.
Color
Text color can be tricky in videos where background videos and animation are constantly changing. Try to use high contrast colors for readability or to highlight important points. Ensure text overlays or graphics do not obscure important content.
Email the Brand Help Desk for review and/or approval of an asset not within our brand library.
This super uses color and sizing correctly to emphasize important words in a phrase.
The font in this super uses different weights to create sections of information, animates energetically and has great color contrast for readability.
In addition to correct contrast on the font with a deep smarter gradient, this example also showcases a great way to animate and utilize our iconography library.
We rarely use drop shadows to achieve contrast on text. Harsh drop shadows that are obvious in application should always be avoided.
Avoid using non-contrasting color in videos, i.e., our signature red on any of our brand colors or white type on our pale gradients.
The red containing shape is reserved for the Lenovo logo and should not be used as a separate brand element to highlight text.
Gradient infills on text only work in specific circumstances and can easily create accessibility issues across all types of media. Avoid using them on text in videos.
Readability is reduced in this example for two reasons: all caps and the image infill. Both treatments, presented together or alone, create accessibility challenges and should be avoided.
For contrast and accessibility, text should be a solid color at all times and never transition from an outline to a solid color.
Lower-third titles
Lower-third titles are used in videos to identify speakers when they first appear and include information such as their name, title or company.
General guidelines:
The lower-third title templates are a cohesive unit. Outside of adding the speaker information, do not edit the provided lower-third templates. They are designed for consistency, accessibility and provide a text-safe zone for subtitles, closed captioning and audio descriptions.
The current template will be updated soon with multiple options to choose from including all six of our smarter gradients, whether the title will slide in from the left or right and an option with three lines instead of two.
Always use the provided lower third title template instead of creating your own. The template has been optimized for consistency and accessibility.
Random shapes and lines that resemble our alpha blocks should not be used to create new lower third titles.
The STFA Lenovo logo lockup should never be used in lower third titles.
Supporting elements
Our custom brand elements including alpha blocks, smarter gradients, iconography, illustration and sound help to build your video.
Smarter gradient and alpha blocks
When animating alpha blocks in moving media, always make sure to follow our guidance on combining alpha blocks and smarter gradients, including using the appropriate filters and transparencies. While creativity is encouraged, specific applications take away from our visual identity and the visual language system. Additionally, videos made prior to the launch of this guidance may not always reflect current updates.
Use an approved combination of alpha blocks with the correct transparency filter on a smarter gradient.
Alpha block animations should be simple and add texture to supers in a subtle way.
This example showcases a great way to animate and use our iconography library with product shots on an alpha block background.
Choose one smarter gradient per super. Deep smarter gradients should never be placed side by side with a pale variation.
Images cannot be used as infills within alpha blocks. The infill treatment is reserved for global events.
Do not rotate, combine or alter individual alpha block elements. For vertical formats, the alpha blocks can be rotated 90 degrees counter-clockwise.
The alpha blocks should never be outlined. They should always use the correct transparency and opacity settings.
Only alpha blocks can be used for animation in videos. The repeat alpha pattern is reserved for our sonic logo.
Always follow height and width requirements found on the pattern page when using alpha blocks to avoid cropping them incorrectly.
Graphic styles
Our graphic styles, iconography and illustration, allow us to define the appearance of shapes and lines, colors, shadows, roundings or letters. When used in combination with our signature red logo, brand colors and typography, our graphic styles can help to differentiate our brand in business, solution and brand communications.
Sonic assets
We have created the Lenovo brand mnemonic and music library – a collection of music tracks that share our musical DNA and reflect our purposeful, unexpected and brave personality. Music should complement the visuals, reflect the tone of the subject and drive the story forward by adding editorial and emotional cues.
Some projects may still require commissioned tracks. For the majority of projects, our sonic assets have a wide selection of genres, instruments and sounds which provide an ideal track for almost any project.
Stock video
When using stock footage, it is important to avoid clichés, poor acting and off-brand color palettes. Stock footage should reflect the Lenovo approach to talent and environments. Look for stock that feels authentic and natural.
The treatment of stock footage should match that of filmed footage. This means shifting the palette to Lenovo’s brand colors, such as warmer hues, deeper colors or balanced neutrals. The goal is to intentionally elevate the role of red in the footage.
Stock is subject to certain rights that are explained in detail within the licensing agreements. Read these agreements carefully as certain classifications such as Creative Commons and ‘free’ stock are often subject to conditions for commercial use. This type of stock should be avoided.
Royalty free (one-off payment) as opposed to rights-managed (licensed) is the preferred type of stock. Stock classified as ‘editorial’ cannot be used for commercial use. We commonly source royalty free stock from Getty Images, Shutterstock, and Film Supply.
